intégration du thème en local
3
.gitmodules
vendored
|
|
@ -1,3 +0,0 @@
|
|||
[submodule "themes/hugo-theme-techdoc"]
|
||||
path = themes/hugo-theme-techdoc
|
||||
url = https://github.com/thingsym/hugo-theme-techdoc.git
|
||||
|
|
@ -1,5 +1,5 @@
|
|||
---
|
||||
title: "Création Machine virtuelle"
|
||||
title: "Création d'une Machine virtuelle"
|
||||
date: 2025-01-24
|
||||
lastmod: 2025-01-24
|
||||
publishdate: 2025-01-24
|
||||
|
|
@ -89,11 +89,11 @@ Personnellement je supprime tous les composants dont je suis certain de ne pas e
|
|||
|
||||
Maintenant que la machine virtuelle est créée il nous faut installer le système, pour cela nous allons dans les paramètres de la machine dans la partie CD/DVD
|
||||
|
||||

|
||||

|
||||
|
||||
et on choisit le DVD d'installation de Windows Server 2022
|
||||
|
||||

|
||||

|
||||
|
||||
Et voilà nous pouvons maintenant passer à l'étape d'installation.
|
||||
|
||||
|
|
|
|||
|
|
@ -1,5 +1,5 @@
|
|||
---
|
||||
title: "Installation"
|
||||
title: "Installation de Windows Server 2022"
|
||||
date: 2025-01-24
|
||||
lastmod: 2025-01-24
|
||||
publishdate: 2025-01-24
|
||||
|
|
@ -9,4 +9,51 @@ keyword: ["Windows Serveur"]
|
|||
weight: 20
|
||||
---
|
||||
|
||||

|
||||
|
||||
|
||||

|
||||
|
||||
|
||||
|
||||

|
||||
|
||||
|
||||
|
||||

|
||||
|
||||
|
||||
|
||||

|
||||
|
||||
|
||||
|
||||

|
||||
|
||||
|
||||
|
||||

|
||||
|
||||
|
||||
|
||||

|
||||
|
||||
|
||||
|
||||

|
||||
|
||||
|
||||
|
||||

|
||||
|
||||
|
||||
|
||||

|
||||
|
||||
|
||||
|
||||

|
||||
|
||||
|
||||
|
||||

|
||||
|
|
|
|||
|
|
@ -1,5 +1,6 @@
|
|||
---
|
||||
date: 2025-01-22
|
||||
lastmod: 2025-01-24
|
||||
draft: false
|
||||
title: 'Accueil'
|
||||
---
|
||||
|
|
|
|||
|
Before Width: | Height: | Size: 21 KiB After Width: | Height: | Size: 21 KiB |
|
Before Width: | Height: | Size: 15 KiB After Width: | Height: | Size: 15 KiB |
|
Before Width: | Height: | Size: 34 KiB After Width: | Height: | Size: 34 KiB |
|
Before Width: | Height: | Size: 31 KiB After Width: | Height: | Size: 31 KiB |
|
Before Width: | Height: | Size: 40 KiB After Width: | Height: | Size: 40 KiB |
|
Before Width: | Height: | Size: 34 KiB After Width: | Height: | Size: 34 KiB |
|
Before Width: | Height: | Size: 29 KiB After Width: | Height: | Size: 29 KiB |
|
Before Width: | Height: | Size: 21 KiB After Width: | Height: | Size: 21 KiB |
|
Before Width: | Height: | Size: 16 KiB After Width: | Height: | Size: 16 KiB |
|
Before Width: | Height: | Size: 25 KiB After Width: | Height: | Size: 25 KiB |
|
Before Width: | Height: | Size: 677 KiB After Width: | Height: | Size: 677 KiB |
|
Before Width: | Height: | Size: 535 KiB After Width: | Height: | Size: 535 KiB |
|
Before Width: | Height: | Size: 72 KiB After Width: | Height: | Size: 72 KiB |
|
|
@ -1 +0,0 @@
|
|||
Subproject commit 56dca591b7b45c9eb81c7c8724515354378a88f3
|
||||
20
themes/hugo-theme-techdoc/LICENSE.md
Normal file
|
|
@ -0,0 +1,20 @@
|
|||
The MIT License (MIT)
|
||||
|
||||
Copyright (c) 2017- Thingsym
|
||||
|
||||
Permission is hereby granted, free of charge, to any person obtaining a copy of
|
||||
this software and associated documentation files (the "Software"), to deal in
|
||||
the Software without restriction, including without limitation the rights to
|
||||
use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of
|
||||
the Software, and to permit persons to whom the Software is furnished to do so,
|
||||
subject to the following conditions:
|
||||
|
||||
The above copyright notice and this permission notice shall be included in all
|
||||
copies or substantial portions of the Software.
|
||||
|
||||
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
|
||||
IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS
|
||||
FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR
|
||||
COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER
|
||||
IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN
|
||||
CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.
|
||||
436
themes/hugo-theme-techdoc/README.md
Normal file
|
|
@ -0,0 +1,436 @@
|
|||
# Hugo Theme Techdoc
|
||||
|
||||
The Techdoc is a Hugo Theme for technical documentation.
|
||||
|
||||

|
||||
|
||||
- Hugo Themes page: [https://themes.gohugo.io/themes/hugo-theme-techdoc/](https://themes.gohugo.io/themes/hugo-theme-techdoc/)
|
||||
- Demo site: [https://thingsym.github.io/hugo-theme-techdoc/](https://thingsym.github.io/hugo-theme-techdoc/)
|
||||
- Download: [https://github.com/thingsym/hugo-theme-techdoc](https://github.com/thingsym/hugo-theme-techdoc)
|
||||
|
||||
## Features
|
||||
|
||||
* Modern, Simple layout
|
||||
* Responsive web design
|
||||
* Documentation menu (Select Menu style)
|
||||
* Table Of Contents for the page (selective)
|
||||
* Theme color
|
||||
* Edit link to documentation repository
|
||||
* Header link to HTML headings
|
||||
* Custom Shortcodes
|
||||
* Code highlight with clipboard
|
||||
* Alert panel
|
||||
* Button
|
||||
* Search Shortcode powered by [Algolia](https://www.algolia.com/)
|
||||
* Open Graph
|
||||
* Analytics with Google Analytics, Google Tag Manager
|
||||
|
||||
## Screenshot
|
||||
|
||||
### Theme color
|
||||
|
||||

|
||||
|
||||
### Menu style
|
||||
|
||||
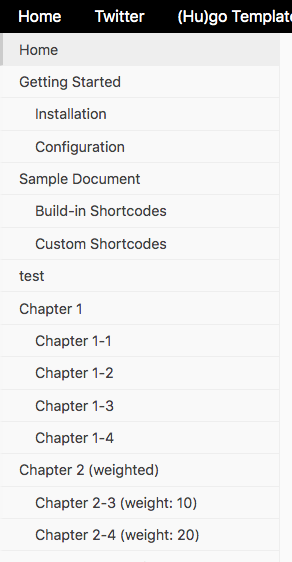
#### Open Menu
|
||||
|
||||

|
||||
|
||||
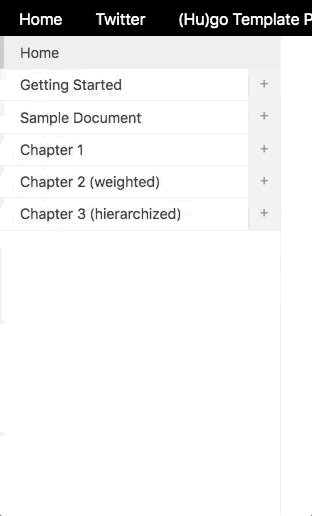
#### Slide Menu
|
||||
|
||||

|
||||
|
||||
### Edit link
|
||||
|
||||

|
||||
|
||||
## Getting Started
|
||||
|
||||
### Requirement
|
||||
|
||||
Hugo minimum version: 0.120.0
|
||||
|
||||
Default Markdown parser library `Goldmark` compatible
|
||||
|
||||
### Install Hugo theme on your project as a git submodule
|
||||
|
||||
If you have git installed, you can include hugo-theme-techdoc repository into your core repository as submodule using `git submodule` within your project directory.
|
||||
|
||||
```
|
||||
cd your_project
|
||||
git submodule add https://github.com/thingsym/hugo-theme-techdoc.git themes/hugo-theme-techdoc
|
||||
```
|
||||
|
||||
For more information read [the Hugo documentation](https://gohugo.io/getting-started/quick-start/).
|
||||
|
||||
### Or install Hugo theme on your project as a Hugo module
|
||||
|
||||
If you have Go installed, you can add hugo-theme-techdoc to your site as a Hugo module instead of a git submodule. Navigate to your Hugo project root and edit your `hugo.toml`:
|
||||
|
||||
```toml
|
||||
[module]
|
||||
[[module.imports]]
|
||||
path = 'github.com/thingsym/hugo-theme-techdoc'
|
||||
```
|
||||
|
||||
Then, to install/update the hugo-theme-techdoc module, run:
|
||||
|
||||
```
|
||||
hugo mod get -u
|
||||
```
|
||||
|
||||
### Or download Hugo theme on your project
|
||||
|
||||
If you have git installed, you can do the following at the command-line-interface within your project directory.
|
||||
|
||||
```
|
||||
cd your_project/themes
|
||||
git clone https://github.com/thingsym/hugo-theme-techdoc.git
|
||||
```
|
||||
|
||||
### Configure
|
||||
|
||||
You may specify options in hugo.toml (or hugo.yaml/hugo.json) of your site to make use of this theme's features.
|
||||
|
||||
For an example of `hugo.toml`, [hugo.toml](https://github.com/thingsym/hugo-theme-techdoc/blob/master/exampleSite/hugo.toml) in exampleSite.
|
||||
|
||||
### Update Hugo theme for git submodule
|
||||
|
||||
```
|
||||
git submodule update --remote
|
||||
git add themes/hugo-theme-techdoc
|
||||
git commit
|
||||
```
|
||||
|
||||
### Directory layout
|
||||
|
||||
```
|
||||
tree . -I node_modules
|
||||
|
||||
.
|
||||
├── LICENSE.md
|
||||
├── README.md
|
||||
├── archetypes
|
||||
│ └── default.md
|
||||
├── compose.yml
|
||||
├── exampleSite
|
||||
│ └── ..
|
||||
├── gulpfile.js
|
||||
├── images
|
||||
│ └── ..
|
||||
├── layouts
|
||||
│ ├── 404.html
|
||||
│ ├── blog
|
||||
│ │ ├── li.html
|
||||
│ │ ├── list.html
|
||||
│ │ ├── single.html
|
||||
│ │ └── summary.html
|
||||
│ ├── _default
|
||||
│ │ ├── baseof.html
|
||||
│ │ ├── list.algolia.json
|
||||
│ │ ├── list.html
|
||||
│ │ └── single.html
|
||||
│ ├── index.html
|
||||
│ ├── partials
|
||||
│ │ ├── content-footer.html
|
||||
│ │ ├── custom-css.html
|
||||
│ │ ├── custom-head.html
|
||||
│ │ ├── edit-meta.html
|
||||
│ │ ├── edit-page.html
|
||||
│ │ ├── footer.html
|
||||
│ │ ├── global-menu.html
|
||||
│ │ ├── head.html
|
||||
│ │ ├── last-updated.html
|
||||
│ │ ├── menu
|
||||
│ │ │ ├── open-menu.html
|
||||
│ │ │ └── slide-menu.html
|
||||
│ │ ├── meta
|
||||
│ │ │ ├── chroma.html
|
||||
│ │ │ ├── google-analytics-async.html
|
||||
│ │ │ ├── google-site-verification.html
|
||||
│ │ │ └── tag-manager.html
|
||||
│ │ ├── notification.html
|
||||
│ │ ├── pagination.html
|
||||
│ │ ├── powered.html
|
||||
│ │ ├── prepend-body.html
|
||||
│ │ ├── search.html
|
||||
│ │ ├── sidebar-footer.html
|
||||
│ │ ├── sidebar.html
|
||||
│ │ ├── site-header.html
|
||||
│ │ └── table-of-contents.html
|
||||
│ ├── posts
|
||||
│ │ ├── list.html
|
||||
│ │ └── single.html
|
||||
│ ├── shortcodes
|
||||
│ ├── button.html
|
||||
│ ├── code.html
|
||||
│ ├── panel.html
|
||||
│ └── search.html
|
||||
├── package-lock.json
|
||||
├── package.json
|
||||
├── resources
|
||||
├── src
|
||||
│ ├── js
|
||||
│ │ ├── code.js
|
||||
│ │ ├── headerlink.js
|
||||
│ │ ├── jquery.backtothetop
|
||||
│ │ │ ├── jquery.backtothetop.js
|
||||
│ │ │ └── jquery.backtothetop.min.js
|
||||
│ │ ├── keydown-nav.js
|
||||
│ │ ├── main.js
|
||||
│ │ └── sidebar-menu.js
|
||||
│ └── scss
|
||||
│ ├── _component.scss
|
||||
│ ├── _project.scss
|
||||
│ ├── _structure.scss
|
||||
│ ├── _variable.scss
|
||||
│ ├── chroma.scss
|
||||
│ ├── foundation
|
||||
│ │ ├── _element.scss
|
||||
│ │ ├── _index.scss
|
||||
│ │ ├── _normalize.scss
|
||||
│ │ ├── _reset.scss
|
||||
│ │ └── _stack.scss
|
||||
│ ├── function
|
||||
│ │ ├── _calc-font-size.scss
|
||||
│ │ ├── _calc-stack.scss
|
||||
│ │ ├── _contrast-color.scss
|
||||
│ │ ├── _index.scss
|
||||
│ │ └── _strip-unit.scss
|
||||
│ └── theme.scss
|
||||
├── static
|
||||
│ ├── css
|
||||
│ │ ├── chroma.css
|
||||
│ │ ├── chroma.min.css
|
||||
│ │ ├── theme.css
|
||||
│ │ └── theme.min.css
|
||||
│ ├── images
|
||||
│ └── js
|
||||
│ └── bundle.js
|
||||
├── theme.toml
|
||||
└── webpack.config.js
|
||||
```
|
||||
|
||||
### Preview site
|
||||
|
||||
To preview your site, run Hugo's built-in local server.
|
||||
|
||||
```
|
||||
hugo server -t hugo-theme-techdoc
|
||||
```
|
||||
|
||||
Browse site on http://localhost:1313
|
||||
|
||||
## Deploy Site to public_html directory
|
||||
|
||||
```
|
||||
hugo -t hugo-theme-techdoc -d public_html
|
||||
```
|
||||
|
||||
## Local development environment
|
||||
|
||||
### Preview exampleSite
|
||||
|
||||
```
|
||||
cd /path/to/dir/themes/hugo-theme-techdoc/exampleSite
|
||||
|
||||
hugo server --themesDir ../..
|
||||
```
|
||||
|
||||
Browse site on http://localhost:1313
|
||||
|
||||
### Build development
|
||||
|
||||
```
|
||||
cd /path/to/hugo-theme-techdoc
|
||||
npm install
|
||||
npm run gulp watch
|
||||
```
|
||||
|
||||
## Docker development environment
|
||||
|
||||
### Run Docker and Preview exampleSite
|
||||
|
||||
```
|
||||
cd /path/to/hugo-theme-techdoc
|
||||
docker compose up -d
|
||||
```
|
||||
|
||||
Browse site on http://localhost:1313
|
||||
|
||||
### Build development
|
||||
|
||||
```
|
||||
cd /path/to/hugo-theme-techdoc
|
||||
docker compose run --rm node npm install
|
||||
docker compose run --rm node npm run watch
|
||||
```
|
||||
|
||||
## Contribution
|
||||
|
||||
### Patches and Bug Fixes
|
||||
|
||||
Small patches and bug reports can be submitted a issue tracker in Github. Forking on Github is another good way. You can send a pull request.
|
||||
|
||||
1. Fork [Hugo Theme Techdoc](https://github.com/thingsym/hugo-theme-techdoc) from GitHub repository
|
||||
2. Create a feature branch: git checkout -b my-new-feature
|
||||
3. Commit your changes: git commit -am 'Add some feature'
|
||||
4. Push to the branch: git push origin my-new-feature
|
||||
5. Create new Pull Request
|
||||
|
||||
## Changelog
|
||||
|
||||
* Version 1.0.1 - 2024.08.20
|
||||
* fix README
|
||||
* fix exampleSite document
|
||||
* fix sass
|
||||
* update npm dependencies
|
||||
* fix hugo config
|
||||
* rename docker-compose.yml to compose.yml
|
||||
* change hugo docker image
|
||||
* fix deprecation warning [#68]
|
||||
* bring example site up to date [#66]
|
||||
* fix typos [#65]
|
||||
* fix github workflows
|
||||
* Version 1.0.0 - 2023.08.21
|
||||
* update hugo docker image
|
||||
* update npm dependencies
|
||||
* allow to set branch of github documentation repository [#64]
|
||||
* enable use as a Hugo module [#63]
|
||||
* Version 0.9.9 - 2022.07.08
|
||||
* fix scss
|
||||
* bump up version on jquery, jquery.easing and clipboard
|
||||
* update node package dependencies
|
||||
* change service name
|
||||
* change fontawesome delivery from cdn to self-host
|
||||
* fix config.toml
|
||||
* id and class elements added to menu items
|
||||
* pre and post elements added to menu items [#48]
|
||||
* use SRI for CDN js sources [#45]
|
||||
* fix heading styles
|
||||
* change to using math.div for division
|
||||
* Version 0.9.8 - 2021.10.18
|
||||
* fix sample document
|
||||
* edit README
|
||||
* update package.json
|
||||
* add github_doc_repository_path
|
||||
* change to relative link
|
||||
* add workflows for publishing demo site to gh-pages
|
||||
* Version 0.9.7 - 2021.03.08
|
||||
* add docker-compose.yml for development environment
|
||||
* change keyboard event from event.keyCode to event.key because it is deprecated
|
||||
* update package.json
|
||||
* add FUNDING.yml
|
||||
* fix space for minify publish
|
||||
* change flexbox-grid-mixins from libsass to dart-sass
|
||||
* Version 0.9.6 - 2020.11.22
|
||||
* add sample Markdown Syntax
|
||||
* update sample document
|
||||
* replace scss from node-sass to dart-sass
|
||||
* Version 0.9.5 - 2020.11.05
|
||||
* fix link style with Alert panel
|
||||
* Version 0.9.4 - 2020.10.08
|
||||
* improve scss for custom shortcodes using css custom properties
|
||||
* change stack to css custom properties
|
||||
* fix scss
|
||||
* fix button shortcode, adding notice color
|
||||
* add Code highlight with clipboard custom shortcode
|
||||
* fix webpack.config.js
|
||||
* fix npm scripts
|
||||
* update package.json
|
||||
* adjust no sidebar layout
|
||||
* Version 0.9.3 - 2020.08.02
|
||||
* remove jQuery dependency with keydown nav
|
||||
* add header link
|
||||
* Version 0.9.2 - 2020.06.14
|
||||
* add note and sample to document
|
||||
* fix tableOfContents endLevel
|
||||
* add chapter 'unlimited levels' to document
|
||||
* add menu indentation up to 5 levels
|
||||
* Version 0.9.1 - 2020.05.24
|
||||
* fix config.toml
|
||||
* fix url in rss meta link
|
||||
* remove line break in algolia.json
|
||||
* Version 0.9.0 - 2020.04.01
|
||||
* fix lint config
|
||||
* update Sample Document
|
||||
* update jQuery to v3.4.1
|
||||
* add search function and shortcode powered by Algolia
|
||||
* fix config.toml
|
||||
* fix sass
|
||||
* fix hugo deprecated warning
|
||||
* Version 0.8.3 - 2020.03.19
|
||||
* fix edit page link
|
||||
* Version 0.8.2 - 2020.03.07
|
||||
* fix open graph image path
|
||||
* Version 0.8.1 - 2020.03.07
|
||||
* fix open graph image path
|
||||
* Version 0.8.0 - 2020.02.27
|
||||
* update Sample Document
|
||||
* config.toml
|
||||
* add open graph image to exampleSite
|
||||
* add safeCSS for ZgotmplZ with generated by Hugo Template
|
||||
* Version 0.7.0 - 2020.02.07
|
||||
* bump up Hugo minimum version to 0.60.0
|
||||
* change shortcode delimiter from % to <
|
||||
* improve tableOfContents for Goldmark
|
||||
* Version 0.6.0 - 2020.01.13
|
||||
* fix scss
|
||||
* gulp bump up version to 4.0
|
||||
* fix hugo deprecated warning
|
||||
* Version 0.5.0 - 2019.12.08
|
||||
* update Sample Document
|
||||
* add table of contents
|
||||
* add open graph
|
||||
* add function and stack scss
|
||||
* Version 0.4.0 - 2019.11.02
|
||||
* update Sample Document
|
||||
* add Theme color
|
||||
* add Menu style
|
||||
* improve scss
|
||||
* Version 0.3.0 - 2019.10.06
|
||||
* fix archetypes
|
||||
* add prepend-body.html for Tag Manager noscript version
|
||||
* change class name from menu to global-menu
|
||||
* rename partials files
|
||||
* fix javascript path for webpack
|
||||
* improve development environment
|
||||
* move javascript files to src directory
|
||||
* Version 0.2.2 - 2019.04.27
|
||||
* fix Lastmod's and PublishDate's initial value of 0001-01-01
|
||||
* Version 0.2.1 - 2018.12.07
|
||||
* fix scss lint errors
|
||||
* change lint from scss-lint to stylelint
|
||||
* add published date
|
||||
* change the font color of powered by
|
||||
* fix link on powered by
|
||||
* Version 0.2.0 - 2018.11.21
|
||||
* add screenshot images
|
||||
* add exampleSite
|
||||
* fix sub-menu for responsive
|
||||
* improve menu and pagination
|
||||
* Version 0.1.0 - 2018.03.04
|
||||
* initial release
|
||||
|
||||
## License
|
||||
|
||||
Techdoc is licensed under the MIT License.
|
||||
|
||||
Techdoc bundles the following third-party resources:
|
||||
|
||||
* CSS reset by [normalize.css](https://necolas.github.io/normalize.css/), [MIT](https://opensource.org/licenses/MIT)
|
||||
* jQuery Plugin [Back to the Top](https://github.com/thingsym/jquery.backtothetop), [MIT](https://opensource.org/licenses/MIT)
|
||||
* Sass Mixin [Flexbox Grid Mixins](https://thingsym.github.io/flexbox-grid-mixins/), [MIT](https://opensource.org/licenses/MIT)
|
||||
* [jQuery](https://jquery.com/)
|
||||
* [jQuery Easing](https://github.com/gdsmith/jquery.easing)
|
||||
* [Font Awesome](https://fontawesome.com/)
|
||||
* [clipboard.js](https://clipboardjs.com/)
|
||||
* [algoliasearch](https://github.com/algolia/algoliasearch-client-javascript)
|
||||
* [Day.js](https://github.com/iamkun/dayjs)
|
||||
|
||||
## Author
|
||||
|
||||
[thingsym](https://github.com/thingsym)
|
||||
|
||||
Copyright (c) 2017-2020 by [thingsym](https://management.thingslabo.com/)
|
||||
10
themes/hugo-theme-techdoc/archetypes/default.md
Normal file
|
|
@ -0,0 +1,10 @@
|
|||
---
|
||||
title: "{{ replace .TranslationBaseName "-" " " | title }}"
|
||||
date: {{ .Date }}
|
||||
lastmod: {{ .Date }}
|
||||
publishdate: {{ .Date }}
|
||||
description: ""
|
||||
weight: 10
|
||||
---
|
||||
|
||||
Lorem Ipsum.
|
||||
17
themes/hugo-theme-techdoc/compose.yml
Normal file
|
|
@ -0,0 +1,17 @@
|
|||
services:
|
||||
hugo:
|
||||
image: hugomods/hugo:go-0.121.2
|
||||
volumes:
|
||||
- .:/hugo/themes/hugo-theme-techdoc
|
||||
ports:
|
||||
- 1313:1313
|
||||
working_dir: /hugo/themes/hugo-theme-techdoc/exampleSite
|
||||
command: "hugo server --bind 0.0.0.0 -wD --ignoreCache --themesDir ../.. --minify --panicOnWarning"
|
||||
|
||||
node:
|
||||
image: node:lts
|
||||
volumes:
|
||||
- .:/hugo/themes/hugo-theme-techdoc
|
||||
working_dir: /hugo/themes/hugo-theme-techdoc
|
||||
environment:
|
||||
SHELL: /bin/bash
|
||||
3
themes/hugo-theme-techdoc/go.mod
Normal file
|
|
@ -0,0 +1,3 @@
|
|||
module github.com/thingsym/hugo-theme-techdoc
|
||||
|
||||
go 1.19
|
||||
92
themes/hugo-theme-techdoc/gulpfile.js
Normal file
|
|
@ -0,0 +1,92 @@
|
|||
'use strict';
|
||||
|
||||
const gulp = require('gulp');
|
||||
const $ = require('gulp-load-plugins')();
|
||||
|
||||
require('es6-promise').polyfill();
|
||||
|
||||
const webpack = require("webpack");
|
||||
const webpackStream = require("webpack-stream");
|
||||
const webpackConfig = require("./webpack.config");
|
||||
|
||||
const src_paths = {
|
||||
sass: ['src/scss/*.scss'],
|
||||
script: ['src/js/*.js'],
|
||||
};
|
||||
|
||||
const dest_paths = {
|
||||
style: 'static/css/',
|
||||
script: 'static/js/',
|
||||
};
|
||||
|
||||
function lint_sass() {
|
||||
return gulp.src(src_paths.sass)
|
||||
.pipe($.plumber({
|
||||
errorHandler: function(err) {
|
||||
console.log(err.messageFormatted);
|
||||
this.emit('end');
|
||||
}
|
||||
}))
|
||||
.pipe($.stylelint({
|
||||
config: {
|
||||
extends: [
|
||||
"stylelint-config-recommended",
|
||||
"stylelint-scss",
|
||||
"stylelint-config-recommended-scss"
|
||||
],
|
||||
rules: {
|
||||
"block-no-empty": null,
|
||||
"no-descending-specificity": null
|
||||
}
|
||||
},
|
||||
reporters: [{
|
||||
formatter: 'string',
|
||||
console: true
|
||||
}]
|
||||
}));
|
||||
};
|
||||
|
||||
function style_sass() {
|
||||
return gulp.src(src_paths.sass)
|
||||
.pipe($.plumber({
|
||||
errorHandler: function(err) {
|
||||
console.log(err.messageFormatted);
|
||||
this.emit('end');
|
||||
}
|
||||
}))
|
||||
.pipe($.sass({
|
||||
outputStyle: 'expanded'
|
||||
}).on( 'error', $.sass.logError ))
|
||||
.pipe($.autoprefixer({
|
||||
cascade: false
|
||||
}))
|
||||
.pipe(gulp.dest(dest_paths.style))
|
||||
.pipe($.cssnano())
|
||||
.pipe($.rename({ suffix: '.min' }))
|
||||
.pipe(gulp.dest(dest_paths.style));
|
||||
}
|
||||
|
||||
function lint_eslint() {
|
||||
return gulp.src(src_paths.script)
|
||||
.pipe($.eslint.format())
|
||||
.pipe($.eslint.failAfterError());
|
||||
};
|
||||
|
||||
function script() {
|
||||
return webpackStream(webpackConfig, webpack)
|
||||
.on('error', function (e) {
|
||||
this.emit('end');
|
||||
})
|
||||
.pipe(gulp.dest("dist"));
|
||||
};
|
||||
|
||||
function watch_files(done) {
|
||||
gulp.watch(src_paths.sass).on('change', gulp.series(lint_sass, style_sass));
|
||||
gulp.watch(src_paths.script).on('change', gulp.series(lint_eslint, script));
|
||||
}
|
||||
|
||||
exports.lint = gulp.parallel(lint_sass, lint_eslint);
|
||||
exports.style = style_sass;
|
||||
exports.script = script;
|
||||
exports.watch = watch_files;
|
||||
exports.default = gulp.series(gulp.parallel(lint_sass, lint_eslint), gulp.parallel(style_sass, script));
|
||||
BIN
themes/hugo-theme-techdoc/images/screenshot-edit-link.png
Normal file
|
After Width: | Height: | Size: 14 KiB |
BIN
themes/hugo-theme-techdoc/images/screenshot-open-menu.png
Normal file
|
After Width: | Height: | Size: 31 KiB |
BIN
themes/hugo-theme-techdoc/images/screenshot-slide-menu.gif
Normal file
|
After Width: | Height: | Size: 2.4 MiB |
BIN
themes/hugo-theme-techdoc/images/screenshot-theme-color.png
Normal file
|
After Width: | Height: | Size: 26 KiB |
BIN
themes/hugo-theme-techdoc/images/screenshot.png
Normal file
|
After Width: | Height: | Size: 187 KiB |
BIN
themes/hugo-theme-techdoc/images/tn.png
Normal file
|
After Width: | Height: | Size: 159 KiB |
3
themes/hugo-theme-techdoc/layouts/404.html
Normal file
|
|
@ -0,0 +1,3 @@
|
|||
{{- define "main" -}}
|
||||
<h1>404 Not Found</h1>
|
||||
{{- end -}}
|
||||
27
themes/hugo-theme-techdoc/layouts/_default/baseof.html
Normal file
|
|
@ -0,0 +1,27 @@
|
|||
<!DOCTYPE html>
|
||||
{{ with .Site.LanguageCode }}<html lang="{{ . }}">{{ else }}<html>{{ end }}
|
||||
<head>
|
||||
{{- partial "head.html" . -}}
|
||||
{{- partial "custom-head.html" . -}}
|
||||
</head>
|
||||
<body>
|
||||
{{- partial "prepend-body.html" . -}}
|
||||
<div class="container">
|
||||
{{- partial "notification.html" . -}}
|
||||
{{- partial "site-header.html" . -}}
|
||||
{{- partial "global-menu.html" . -}}
|
||||
<div class="content-container">
|
||||
<main>
|
||||
{{- block "main" . -}}{{- end -}}
|
||||
<footer>
|
||||
{{- partial "content-footer.html" . -}}
|
||||
{{- partial "powered.html" . -}}
|
||||
</footer>
|
||||
</main>
|
||||
|
||||
{{- partial "sidebar.html" . -}}
|
||||
</div>
|
||||
{{- partial "footer.html" . -}}
|
||||
</div>
|
||||
</body>
|
||||
</html>
|
||||
48
themes/hugo-theme-techdoc/layouts/_default/list.algolia.json
Normal file
|
|
@ -0,0 +1,48 @@
|
|||
{{/* Generates a valid Algolia search index */}}
|
||||
{{- $section := $.Site.GetPage "section" .Section }}
|
||||
{{- $validVars := $.Param "algolia.vars" | default slice -}}
|
||||
{{- $validParams := $.Param "algolia.params" | default slice -}}
|
||||
|
||||
{{- range $i, $page := .Site.AllPages -}}
|
||||
{{- $dot := . -}}
|
||||
{{- if or (and ($page.IsDescendant $section) (and (not $page.Draft) (not $page.Params.private))) $section.IsHome -}}
|
||||
{{ if $page.File }}
|
||||
{{- .Scratch.SetInMap $page.File.Path "objectID" $page.File.UniqueID -}}
|
||||
{{- end -}}
|
||||
|
||||
{{- .Scratch.SetInMap "temp" "date" $page.Date.UTC.Unix -}}
|
||||
{{ if ne ( $page.PublishDate.Format "2006-01-02" ) "0001-01-01" }}
|
||||
{{- .Scratch.SetInMap "temp" "publishdate" $page.PublishDate -}}
|
||||
{{- end -}}
|
||||
{{ if ne ( $page.Lastmod.Format "2006-01-02" ) "0001-01-01" }}
|
||||
{{- .Scratch.SetInMap "temp" "lastmod" $page.Lastmod -}}
|
||||
{{- end -}}
|
||||
{{- .Scratch.SetInMap "temp" "content" ($page.Plain | truncate 2000) -}}
|
||||
{{- .Scratch.SetInMap "temp" "title" $page.Title -}}
|
||||
{{- .Scratch.SetInMap "temp" "permalink" $page.Permalink -}}
|
||||
{{- .Scratch.SetInMap "temp" "description" $page.Description -}}
|
||||
|
||||
{{/* Include valid page vars */}}
|
||||
{{- range $key, $param := (.Scratch.Get "temp") -}}
|
||||
{{- if in $validVars $key -}}
|
||||
{{ if $page.File }}
|
||||
{{- $dot.Scratch.SetInMap $page.File.Path $key $param -}}
|
||||
{{- end -}}
|
||||
{{- end -}}
|
||||
{{- end -}}
|
||||
|
||||
{{/* Include valid page params */}}
|
||||
{{- range $key, $param := $page.Params -}}
|
||||
{{- if in $validParams $key -}}
|
||||
{{ if $page.File }}
|
||||
{{- $dot.Scratch.SetInMap $page.File.Path $key $param -}}
|
||||
{{- end -}}
|
||||
{{- end -}}
|
||||
{{- end -}}
|
||||
{{ if $page.File }}
|
||||
{{- $.Scratch.SetInMap "index" $page.File.Path (.Scratch.Get $page.File.Path) -}}
|
||||
{{- end -}}
|
||||
{{- end -}}
|
||||
{{- end -}}
|
||||
|
||||
{{- $.Scratch.GetSortedMapValues "index" | jsonify -}}
|
||||
6
themes/hugo-theme-techdoc/layouts/_default/list.html
Normal file
|
|
@ -0,0 +1,6 @@
|
|||
{{- define "main" -}}
|
||||
<h1>{{ .Title }}</h1>
|
||||
{{- .Content -}}
|
||||
{{- partial "edit-meta.html" . -}}
|
||||
{{- partial "pagination.html" . -}}
|
||||
{{- end -}}
|
||||
7
themes/hugo-theme-techdoc/layouts/_default/single.html
Normal file
|
|
@ -0,0 +1,7 @@
|
|||
{{- define "main" -}}
|
||||
<h1>{{ .Title }}</h1>
|
||||
{{- partial "table-of-contents.html" . -}}
|
||||
{{- .Content -}}
|
||||
{{- partial "edit-meta.html" . -}}
|
||||
{{- partial "pagination.html" . -}}
|
||||
{{- end -}}
|
||||
4
themes/hugo-theme-techdoc/layouts/blog/li.html
Normal file
|
|
@ -0,0 +1,4 @@
|
|||
<li>
|
||||
<a href="{{ .Permalink }}">{{ .Title }}</a>
|
||||
<div class="meta">{{ .Date.Format "Mon, Jan 2, 2006" }}</div>
|
||||
</li>
|
||||
8
themes/hugo-theme-techdoc/layouts/blog/list.html
Normal file
|
|
@ -0,0 +1,8 @@
|
|||
{{- define "main" -}}
|
||||
<h1>{{ .Title }}</h1>
|
||||
{{- .Content -}}
|
||||
{{ range (.Paginate ( first 50 .Data.Pages )).Pages }}
|
||||
{{ .Render "summary"}}
|
||||
{{ end }}
|
||||
{{ template "_internal/pagination.html" . }}
|
||||
{{- end -}}
|
||||
4
themes/hugo-theme-techdoc/layouts/blog/single.html
Normal file
|
|
@ -0,0 +1,4 @@
|
|||
{{- define "main" -}}
|
||||
<h1>{{ .Title }}</h1>
|
||||
{{- .Content -}}
|
||||
{{- end -}}
|
||||
5
themes/hugo-theme-techdoc/layouts/blog/summary.html
Normal file
|
|
@ -0,0 +1,5 @@
|
|||
<article>
|
||||
<h2><a href="{{ .Permalink }}">{{ .Title }}</a></h2>
|
||||
<time>{{ .Date.Format "Mon, Jan 2, 2006" }}</time>
|
||||
{{ .Summary }}
|
||||
</article>
|
||||
15
themes/hugo-theme-techdoc/layouts/index.html
Normal file
|
|
@ -0,0 +1,15 @@
|
|||
{{ define "main" }}
|
||||
{{- if .Site.Home.Content -}}
|
||||
{{- .Site.Home.Content -}}
|
||||
{{- partial "pagination.html" . -}}
|
||||
{{- partial "edit-meta.html" . -}}
|
||||
{{- else -}}
|
||||
<h1>Customize your own home page</h1>
|
||||
<p>The site is working. Don't forget to customize this homepage with your own. You typically have 2 choices :</p>
|
||||
<ol>
|
||||
<li>Create an _index.md document in <b>content</b> folder and fill it with Markdown content</li>
|
||||
<li>Create an <b>index.html</b> file in the <b>static</b> folder and fill the file with HTML content</li>
|
||||
<li>Configure your server to automatically redirect home page to one your documentation page</li>
|
||||
</ol>
|
||||
{{- end -}}
|
||||
{{- end -}}
|
||||
|
|
@ -0,0 +1,6 @@
|
|||
<style>
|
||||
:root {
|
||||
{{- with .Site.Params.custom_font_color }}--custom-font-color: {{ . | safeCSS }};{{ end -}}
|
||||
{{- with .Site.Params.custom_background_color }}--custom-background-color: {{ . | safeCSS }};{{ end -}}
|
||||
}
|
||||
</style>
|
||||
|
|
@ -0,0 +1,5 @@
|
|||
<div class="edit-meta">
|
||||
{{- partial "last-updated.html" . -}}
|
||||
<br>
|
||||
{{- partial "edit-page.html" . -}}
|
||||
</div>
|
||||
|
|
@ -0,0 +1,3 @@
|
|||
{{- if and .Site.Params.github_doc_repository .File -}}
|
||||
<a href="{{ .Site.Params.github_doc_repository }}/edit/{{ .Site.Params.github_doc_repository_branch | default "master" }}/{{ .Site.Params.github_doc_repository_path }}{{ .File.Path }}" class="edit-page"><i class="fas fa-pen-square"></i> Edit on GitHub</a>
|
||||
{{- end -}}
|
||||
11
themes/hugo-theme-techdoc/layouts/partials/footer.html
Normal file
|
|
@ -0,0 +1,11 @@
|
|||
<a href="#" id="backtothetop-fixed" class="backtothetop"
|
||||
data-backtothetop-duration="600"
|
||||
data-backtothetop-easing="easeOutQuart"
|
||||
data-backtothetop-fixed-fadeIn="1000"
|
||||
data-backtothetop-fixed-fadeOut="1000"
|
||||
data-backtothetop-fixed-bottom="10"
|
||||
data-backtothetop-fixed-right="20">
|
||||
<span class="fa-layers fa-fw">
|
||||
<i class="fas fa-circle"></i>
|
||||
<i class="fas fa-arrow-circle-up"></i>
|
||||
</span></a>
|
||||
35
themes/hugo-theme-techdoc/layouts/partials/global-menu.html
Normal file
|
|
@ -0,0 +1,35 @@
|
|||
{{ $currentPage := . }}
|
||||
{{- if .Site.Menus.main -}}
|
||||
<div class="global-menu">
|
||||
<nav>
|
||||
<ul>
|
||||
{{- range .Site.Menus.main.ByWeight -}}
|
||||
{{ if .HasChildren -}}
|
||||
<li{{ with .Identifier }} id="{{ . }}"{{ end }} class="parent{{ if $currentPage.HasMenuCurrent "main" . }} active{{ end }} {{ with .Params.class }}{{ . }}{{ end }}">{{template "menu-item" dict "item" .}}
|
||||
<ul class="sub-menu">
|
||||
{{ range .Children -}}
|
||||
<li{{ with .Identifier }} id="{{ . }}"{{ end }} class="child{{ if $currentPage.HasMenuCurrent "main" . }} active{{ end }} {{ with .Params.class }}{{ . }}{{ end }}">{{template "menu-item" dict "item" .}}</li>
|
||||
{{ end -}}
|
||||
</ul>
|
||||
</li>
|
||||
{{- else }}
|
||||
<li{{ with .Identifier }} id="{{ . }}"{{ end }}{{ if $currentPage.HasMenuCurrent "main" . }} class="active {{with .Params.class}}{{ . }}{{ end }}"{{ else }} class="{{ with .Params.class }}{{ . }}{{ end }}"{{ end }}>{{template "menu-item" dict "item" .}}</li>
|
||||
{{- end -}}
|
||||
{{- end -}}
|
||||
</ul>
|
||||
</nav>
|
||||
</div>
|
||||
{{- end }}
|
||||
|
||||
{{define "menu-item"}}
|
||||
{{- with .item -}}
|
||||
<a href="{{ .URL }}">
|
||||
{{- with .Pre -}}{{- . -}}{{- end -}}
|
||||
{{- .Name -}}
|
||||
{{- with .Post -}}{{- . -}}{{- end -}}
|
||||
{{- if .HasChildren -}}
|
||||
<i class="fas fa-angle-right"></i>
|
||||
{{- end -}}
|
||||
</a>
|
||||
{{- end -}}
|
||||
{{- end -}}
|
||||
30
themes/hugo-theme-techdoc/layouts/partials/head.html
Normal file
|
|
@ -0,0 +1,30 @@
|
|||
<meta charset="utf-8">
|
||||
<meta http-equiv="X-UA-Compatible" content="IE=edge">
|
||||
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
|
||||
{{- if eq .Title "" }}
|
||||
<title>{{ .Site.Title }}</title>
|
||||
{{- else }}
|
||||
<title>{{ .Title }} - {{ .Site.Title }}</title>
|
||||
{{- end }}
|
||||
{{- if ne .Description "" }}
|
||||
<meta name="description" content="{{ .Description }}">
|
||||
{{- else if isset .Site.Params "description" }}
|
||||
<meta name="description" content="{{ .Site.Params.description }}">
|
||||
{{- end }}
|
||||
{{ hugo.Generator }}
|
||||
<link href="{{ .Site.BaseURL }}/index.xml" rel="alternate" type="application/rss+xml">
|
||||
<link rel="canonical" href="{{ .Permalink }}">
|
||||
<link rel="stylesheet" href="{{"css/theme.min.css" | absURL}}">
|
||||
{{ partial "meta/chroma.html" . -}}
|
||||
<script defer src="{{ .Site.BaseURL }}/js/fontawesome6/all.min.js"></script>
|
||||
<script src="https://cdn.jsdelivr.net/npm/jquery@3.6.0/dist/jquery.min.js" integrity="sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4=" crossorigin="anonymous"></script>
|
||||
<script src="https://cdn.jsdelivr.net/npm/jquery.easing@1.4.1/jquery.easing.min.js" integrity="sha256-H3cjtrm/ztDeuhCN9I4yh4iN2Ybx/y1RM7rMmAesA0k=" crossorigin="anonymous"></script>
|
||||
<script src="https://cdn.jsdelivr.net/npm/clipboard@2.0.11/dist/clipboard.min.js" integrity="sha256-4XodgW4TwIJuDtf+v6vDJ39FVxI0veC/kSCCmnFp7ck=" crossorigin="anonymous"></script>
|
||||
<script src="{{ "js/bundle.js" | absURL }}"></script>
|
||||
{{- partial "meta/google-analytics-async.html" . -}}
|
||||
{{- partial "meta/tag-manager.html" . -}}
|
||||
{{- partial "meta/google-site-verification.html" . -}}
|
||||
{{- partial "custom-css.html" . -}}
|
||||
{{- template "_internal/opengraph.html" . -}}
|
||||
{{- template "_internal/twitter_cards.html" . -}}
|
||||
{{- template "_internal/schema.html" . -}}
|
||||
|
|
@ -0,0 +1,7 @@
|
|||
{{ if ne ( .Lastmod.Format "2006-01-02" ) "0001-01-01" }}
|
||||
Dernière modification le {{ .Lastmod.Format ( $.Site.Params.dateformat | default "2 Jan 2006") }}
|
||||
{{ end }}
|
||||
{{ if ne ( .PublishDate.Format "2006-01-02" ) "0001-01-01" }}
|
||||
<br>
|
||||
Publié le {{ .PublishDate.Format ( $.Site.Params.dateformat | default "2 Jan 2006") -}}
|
||||
{{ end }}
|
||||
|
|
@ -0,0 +1,58 @@
|
|||
{{$currentNode := .}}
|
||||
<nav class="open-menu">
|
||||
<ul>
|
||||
<li class="{{ if .IsHome }}active{{ end }}"><a href="{{ .Site.BaseURL }}">Home</a></li>
|
||||
{{- if eq .Site.Params.ordersectionsby "title" -}}
|
||||
{{- range .Site.Home.Sections.ByTitle -}}
|
||||
{{template "open-menu" dict "sect" . "currentnode" $currentNode}}
|
||||
{{- end -}}
|
||||
{{- else -}}
|
||||
{{- range .Site.Home.Sections.ByWeight -}}
|
||||
{{template "open-menu" dict "sect" . "currentnode" $currentNode}}
|
||||
{{- end -}}
|
||||
{{- end}}
|
||||
</ul>
|
||||
</nav>
|
||||
|
||||
{{define "open-menu"}}
|
||||
{{- $currentNode := .currentnode -}}
|
||||
{{ with .sect }}
|
||||
{{ if .IsSection }}
|
||||
{{ if in .Site.Params.menu_exclusion .Section }}
|
||||
{{- else -}}
|
||||
{{- safeHTML .Params.head -}}
|
||||
{{- $numberOfPages := (add (len .Pages) (len .Sections)) -}}
|
||||
<li class="{{ if .IsAncestor $currentNode }}parent{{ end }}{{ if and .File $currentNode.File }}{{ if eq .File.UniqueID $currentNode.File.UniqueID }} active{{ end }}{{ end }}{{ if .Params.alwaysopen }} parent{{ end }}"><a href="{{ .Permalink }}">{{ safeHTML .Params.Pre }}{{ .Title }}{{ safeHTML .Params.Post }}</a>
|
||||
{{ if ne $numberOfPages 0 }}
|
||||
<ul class="sub-menu">
|
||||
{{- .Scratch.Set "pages" .Pages -}}
|
||||
{{- if .Sections -}}
|
||||
{{- .Scratch.Set "pages" (.Pages | union .Sections) -}}
|
||||
{{- end -}}
|
||||
{{- $pages := (.Scratch.Get "pages") -}}
|
||||
{{- if eq .Site.Params.ordersectionsby "title" -}}
|
||||
{{- range $pages.ByTitle -}}
|
||||
{{- if and .Params.hidden (not $.showhidden) -}}
|
||||
{{- else -}}
|
||||
{{template "open-menu" dict "sect" . "currentnode" $currentNode}}
|
||||
{{- end -}}
|
||||
{{- end -}}
|
||||
{{- else -}}
|
||||
{{- range $pages.ByWeight -}}
|
||||
{{- if and .Params.hidden (not $.showhidden) -}}
|
||||
{{- else -}}
|
||||
{{template "open-menu" dict "sect" . "currentnode" $currentNode}}
|
||||
{{- end -}}
|
||||
{{- end -}}
|
||||
{{- end}}
|
||||
</ul>
|
||||
{{end}}
|
||||
</li>
|
||||
{{- end -}}
|
||||
{{- else -}}
|
||||
{{- if not .Params.Hidden -}}
|
||||
<li class="{{ if and .File $currentNode.File }}{{ if eq .File.UniqueID $currentNode.File.UniqueID }}active{{ end }}{{ end }}"><a href="{{ .Permalink }}">{{ safeHTML .Params.Pre }}{{ .Title }}{{ safeHTML .Params.Post }}</a></li>
|
||||
{{- end -}}
|
||||
{{ end -}}
|
||||
{{ end -}}
|
||||
{{ end }}
|
||||
|
|
@ -0,0 +1,58 @@
|
|||
{{$currentNode := .}}
|
||||
<nav class="slide-menu">
|
||||
<ul>
|
||||
<li class="{{ if .IsHome }}active{{ end }}"><a href="{{ .Site.BaseURL }}">Home</a></li>
|
||||
{{- if eq .Site.Params.ordersectionsby "title" -}}
|
||||
{{- range .Site.Home.Sections.ByTitle -}}
|
||||
{{template "slide-menu" dict "sect" . "currentnode" $currentNode}}
|
||||
{{- end -}}
|
||||
{{- else -}}
|
||||
{{- range .Site.Home.Sections.ByWeight -}}
|
||||
{{template "slide-menu" dict "sect" . "currentnode" $currentNode}}
|
||||
{{- end -}}
|
||||
{{- end}}
|
||||
</ul>
|
||||
</nav>
|
||||
|
||||
{{define "slide-menu"}}
|
||||
{{- $currentNode := .currentnode -}}
|
||||
{{ with .sect }}
|
||||
{{ if .IsSection }}
|
||||
{{ if in .Site.Params.menu_exclusion .Section }}
|
||||
{{- else -}}
|
||||
{{- safeHTML .Params.head -}}
|
||||
{{- $numberOfPages := (add (len .Pages) (len .Sections)) -}}
|
||||
<li class="{{ if .IsAncestor $currentNode }}parent{{ end }}{{ if and .File $currentNode.File }}{{ if eq .File.UniqueID $currentNode.File.UniqueID }} active{{ end }}{{ end }}{{ if ne $numberOfPages 0 }} has-sub-menu{{ end }}"><a href="{{ .Permalink }}">{{ safeHTML .Params.Pre }}{{ .Title }}{{ safeHTML .Params.Post }}{{ if ne $numberOfPages 0 }}{{ if .IsAncestor $currentNode }}<span class="mark opened">-</span>{{ else }}<span class="mark closed">+</span>{{ end }}{{ end }}</a>
|
||||
{{ if ne $numberOfPages 0 }}
|
||||
<ul class="sub-menu">
|
||||
{{- .Scratch.Set "pages" .Pages -}}
|
||||
{{- if .Sections -}}
|
||||
{{- .Scratch.Set "pages" (.Pages | union .Sections) -}}
|
||||
{{- end -}}
|
||||
{{- $pages := (.Scratch.Get "pages") -}}
|
||||
{{- if eq .Site.Params.ordersectionsby "title" -}}
|
||||
{{- range $pages.ByTitle -}}
|
||||
{{- if and .Params.hidden (not $.showhidden) -}}
|
||||
{{- else -}}
|
||||
{{template "slide-menu" dict "sect" . "currentnode" $currentNode}}
|
||||
{{- end -}}
|
||||
{{- end -}}
|
||||
{{- else -}}
|
||||
{{- range $pages.ByWeight -}}
|
||||
{{- if and .Params.hidden (not $.showhidden) -}}
|
||||
{{- else -}}
|
||||
{{template "slide-menu" dict "sect" . "currentnode" $currentNode}}
|
||||
{{- end -}}
|
||||
{{- end -}}
|
||||
{{- end}}
|
||||
</ul>
|
||||
{{end}}
|
||||
</li>
|
||||
{{- end -}}
|
||||
{{- else -}}
|
||||
{{- if not .Params.Hidden -}}
|
||||
<li class="{{ if and .File $currentNode.File }}{{ if eq .File.UniqueID $currentNode.File.UniqueID }}active{{ end }}{{ end }}"><a href="{{ .Permalink }}">{{ safeHTML .Params.Pre }}{{ .Title }}{{ safeHTML .Params.Post }}</a></li>
|
||||
{{- end -}}
|
||||
{{ end -}}
|
||||
{{ end -}}
|
||||
{{ end }}
|
||||
|
|
@ -0,0 +1 @@
|
|||
<link rel="stylesheet" href="{{"css/chroma.min.css" | absURL}}">
|
||||
|
|
@ -0,0 +1,15 @@
|
|||
{{- if hugo.IsServer -}}
|
||||
<!-- only production, not generate Google Analytics with Hugo’s built-in server -->
|
||||
{{- else -}}
|
||||
{{- with .Site.Params.google_analytics_id -}}
|
||||
<!-- BEGIN: Google Analytics -->
|
||||
<script async src="https://www.googletagmanager.com/gtag/js?id={{ . }}"></script>
|
||||
<script>
|
||||
window.dataLayer = window.dataLayer || [];
|
||||
function gtag(){dataLayer.push(arguments);}
|
||||
gtag('js', new Date());
|
||||
gtag('config', '{{ . }}');
|
||||
</script>
|
||||
<!-- END: Google Analytics -->
|
||||
{{- end -}}
|
||||
{{- end -}}
|
||||
|
|
@ -0,0 +1,9 @@
|
|||
{{- if hugo.IsServer -}}
|
||||
<!-- only production, not generate google-site-verification with Hugo’s built-in server -->
|
||||
{{- else -}}
|
||||
{{- if .IsHome -}}
|
||||
{{- with .Site.Params.google_site_verification -}}
|
||||
<meta name="google-site-verification" content="{{ . }}">
|
||||
{{- end -}}
|
||||
{{- end -}}
|
||||
{{- end -}}
|
||||
|
|
@ -0,0 +1,13 @@
|
|||
{{- if hugo.IsServer -}}
|
||||
<!-- only production, not generate Tag Manager with Hugo’s built-in server -->
|
||||
{{- else -}}
|
||||
{{- with .Site.Params.tag_manager_container_id -}}
|
||||
<!-- BEGIN: Tag Manager -->
|
||||
<script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
|
||||
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
|
||||
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
|
||||
'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);
|
||||
})(window,document,'script','dataLayer','{{ . }}');</script>
|
||||
<!-- END: Tag Manager -->
|
||||
{{- end -}}
|
||||
{{- end -}}
|
||||
44
themes/hugo-theme-techdoc/layouts/partials/pagination.html
Normal file
|
|
@ -0,0 +1,44 @@
|
|||
{{- $currentNode := . -}}
|
||||
<nav class="pagination">
|
||||
{{- template "pagination" dict "menu" .Site.Home "currentnode" $currentNode "menu_exclusion" .Site.Params.menu_exclusion -}}
|
||||
{{- with ($.Scratch.Get "prevPage") -}}
|
||||
<a class="nav nav-prev" href="{{ .Permalink }}" title="{{ .Title }}"><i class="fas fa-arrow-left" aria-hidden="true"></i> Précédent - {{ .Title }}</a>
|
||||
{{ end -}}
|
||||
{{- with ($.Scratch.Get "nextPage") -}}
|
||||
<a class="nav nav-next" href="{{ .Permalink }}" title="{{ .Title }}">Suivant - {{ .Title }} <i class="fas fa-arrow-right" aria-hidden="true"></i></a>
|
||||
{{- end }}
|
||||
</nav>
|
||||
|
||||
{{- define "pagination" -}}
|
||||
{{- $currentNode := .currentnode -}}
|
||||
{{- $menu_exclusion := .menu_exclusion -}}
|
||||
|
||||
{{- if hasPrefix $currentNode.Permalink .menu.Permalink -}}
|
||||
{{- $currentNode.Scratch.Set "NextPageOK" "OK" -}}
|
||||
{{- if .menu.IsHome -}}
|
||||
{{- $currentNode.Scratch.Set "prevPage" "" -}}
|
||||
{{- else -}}
|
||||
{{- $currentNode.Scratch.Set "prevPage" ($currentNode.Scratch.Get "prevPageTmp") -}}
|
||||
{{- end -}}
|
||||
{{- else -}}
|
||||
{{- if eq ($currentNode.Scratch.Get "NextPageOK") "OK" -}}
|
||||
{{- $currentNode.Scratch.Set "NextPageOK" nil -}}
|
||||
{{ if in $menu_exclusion .menu.Section }}
|
||||
{{- else -}}
|
||||
{{- $currentNode.Scratch.Set "nextPage" .menu -}}
|
||||
{{- end -}}
|
||||
{{- end -}}
|
||||
{{- end -}}
|
||||
|
||||
{{- $currentNode.Scratch.Set "prevPageTmp" .menu -}}
|
||||
{{- $currentNode.Scratch.Set "pages" .menu.Pages -}}
|
||||
{{- if .menu.IsHome -}}
|
||||
{{- $currentNode.Scratch.Set "pages" .menu.Sections -}}
|
||||
{{- else if .menu.Sections -}}
|
||||
{{- $currentNode.Scratch.Set "pages" (.menu.Pages | union .menu.Sections) -}}
|
||||
{{- end -}}
|
||||
{{- $pages := ($currentNode.Scratch.Get "pages") -}}
|
||||
{{- range $pages.ByWeight -}}
|
||||
{{- template "pagination" dict "menu" . "currentnode" $currentNode "menu_exclusion" $menu_exclusion -}}
|
||||
{{- end -}}
|
||||
{{- end -}}
|
||||
1
themes/hugo-theme-techdoc/layouts/partials/powered.html
Normal file
|
|
@ -0,0 +1 @@
|
|||
<p class="powered">Propulser par <a href="https://gohugo.io">Hugo</a>. Thème par <a href="https://themes.gohugo.io/hugo-theme-techdoc/">TechDoc</a>. Créé par <a href="https://github.com/thingsym/hugo-theme-techdoc">Thingsym</a>.</p>
|
||||
10
themes/hugo-theme-techdoc/layouts/partials/prepend-body.html
Normal file
|
|
@ -0,0 +1,10 @@
|
|||
{{ if hugo.IsServer }}
|
||||
<!-- only production, not generate Google Analytics with Hugo’s built-in server -->
|
||||
{{ else }}
|
||||
{{- with .Site.Params.tag_manager_container_id -}}
|
||||
<!-- BEGIN: Tag Manager -->
|
||||
<noscript><iframe src="https://www.googletagmanager.com/ns.html?id={{ . }}"
|
||||
height="0" width="0" style="display:none;visibility:hidden"></iframe></noscript>
|
||||
<!-- END: Tag Manager -->
|
||||
{{- end -}}
|
||||
{{- end -}}
|
||||
57
themes/hugo-theme-techdoc/layouts/partials/search.html
Normal file
|
|
@ -0,0 +1,57 @@
|
|||
<script src="https://cdn.jsdelivr.net/npm/algoliasearch@4.0.0/dist/algoliasearch-lite.umd.js" integrity="sha256-MfeKq2Aw9VAkaE9Caes2NOxQf6vUa8Av0JqcUXUGkd0=" crossorigin="anonymous"></script>
|
||||
<script src="https://cdn.jsdelivr.net/npm/instantsearch.js@4.0.0/dist/instantsearch.production.min.js" integrity="sha256-6S7q0JJs/Kx4kb/fv0oMjS855QTz5Rc2hh9AkIUjUsk=" crossorigin="anonymous"></script>
|
||||
<script src="https://cdn.jsdelivr.net/npm/dayjs@1.11.3/dayjs.min.js" integrity="sha256-iu/zLUB+QgISXBLCW/mcDi/rnf4m4uEDO0wauy76x7U=" crossorigin="anonymous"></script>
|
||||
|
||||
<div id="searchbox"></div>
|
||||
<div id="stats"></div>
|
||||
<div id="hits"></div>
|
||||
<div id="pagination"></div>
|
||||
|
||||
<script>
|
||||
var search = instantsearch({
|
||||
indexName: '{{ .Site.Params.algolia_indexName }}',
|
||||
searchClient: algoliasearch(
|
||||
'{{ .Site.Params.algolia_appId }}',
|
||||
'{{ .Site.Params.algolia_apiKey }}'
|
||||
),
|
||||
routing: true,
|
||||
});
|
||||
|
||||
const renderHits = (renderOptions, isFirstRender) => {
|
||||
const { hits } = renderOptions;
|
||||
|
||||
document.querySelector('#hits').innerHTML = `
|
||||
${hits
|
||||
.map(
|
||||
item =>
|
||||
`<div class="ais-Hits-item"><h3><a href="${ item.permalink }">${ item.title }</a></h3><p><span class="lastmod">${ dayjs(item.lastmod).format("YYYY/MM/DD") }</span> - ${ item.description ? item.description : item.content.length > 200 ? item.content.substring( 0, 200 ) + '...' : item.content }</p></div>`
|
||||
)
|
||||
.join('')}
|
||||
`;
|
||||
};
|
||||
|
||||
const customHits = instantsearch.connectors.connectHits( renderHits );
|
||||
|
||||
search.addWidgets([
|
||||
instantsearch.widgets.searchBox({
|
||||
container: '#searchbox',
|
||||
showReset: false,
|
||||
}),
|
||||
|
||||
instantsearch.widgets.stats({
|
||||
container: '#stats',
|
||||
}),
|
||||
|
||||
customHits({
|
||||
container: document.querySelector('#hits'),
|
||||
}),
|
||||
|
||||
instantsearch.widgets.pagination({
|
||||
container: '#pagination',
|
||||
maxPages: 20,
|
||||
})
|
||||
]);
|
||||
|
||||
search.start();
|
||||
|
||||
</script>
|
||||
12
themes/hugo-theme-techdoc/layouts/partials/sidebar.html
Normal file
|
|
@ -0,0 +1,12 @@
|
|||
{{ if ne .Site.Params.menu_style "" }}
|
||||
<div class="sidebar">
|
||||
{{ if eq .Site.Params.menu_style "open-menu" }}
|
||||
{{- partial "menu/open-menu.html" . -}}
|
||||
{{ else if eq .Site.Params.menu_style "slide-menu" }}
|
||||
{{- partial "menu/slide-menu.html" . -}}
|
||||
{{ end }}
|
||||
<div class="sidebar-footer">
|
||||
{{- partial "sidebar-footer.html" . -}}
|
||||
</div>
|
||||
</div>
|
||||
{{ end }}
|
||||
12
themes/hugo-theme-techdoc/layouts/partials/site-header.html
Normal file
|
|
@ -0,0 +1,12 @@
|
|||
<header>
|
||||
<h1>{{ .Site.Title }}</h1>
|
||||
{{- with .Site.Params.version -}}
|
||||
<span class="version">Version {{ . }}</span>
|
||||
{{- end -}}
|
||||
{{- with .Site.Params.github_repository -}}
|
||||
<a href="{{ . }}" class="github"><i class="fab fa-github"></i></a>
|
||||
{{- end -}}
|
||||
{{ with .Site.Params.description }}
|
||||
<p class="description">{{ . }}</p>
|
||||
{{end}}
|
||||
</header>
|
||||
|
|
@ -0,0 +1,6 @@
|
|||
{{ if .Params.TableOfContents }}
|
||||
<aside class="table_of_contents">
|
||||
<h5>Table of Contents</h5>
|
||||
{{- .TableOfContents -}}
|
||||
</aside>
|
||||
{{ end }}
|
||||
6
themes/hugo-theme-techdoc/layouts/posts/list.html
Normal file
|
|
@ -0,0 +1,6 @@
|
|||
{{- define "main" -}}
|
||||
<h1>{{ .Title }}</h1>
|
||||
{{- .Content -}}
|
||||
{{- partial "edit-meta.html" . -}}
|
||||
{{- partial "pagination.html" . -}}
|
||||
{{- end -}}
|
||||
6
themes/hugo-theme-techdoc/layouts/posts/single.html
Normal file
|
|
@ -0,0 +1,6 @@
|
|||
{{- define "main" -}}
|
||||
<h1>{{ .Title }}</h1>
|
||||
{{- .Content -}}
|
||||
{{- partial "edit-meta.html" . -}}
|
||||
{{- partial "pagination.html" . -}}
|
||||
{{- end -}}
|
||||
3
themes/hugo-theme-techdoc/layouts/shortcodes/button.html
Normal file
|
|
@ -0,0 +1,3 @@
|
|||
<a href="{{ with .Get "url" }}{{ . }}{{ end }}" class="button {{ with .Get "status" }}button-{{ . }}{{ else }}button-primary{{ end }}">
|
||||
{{ with .Get "icon" }}<i class="{{ . }}"></i> {{ end }}{{- .Inner -}}
|
||||
</a>
|
||||
18
themes/hugo-theme-techdoc/layouts/shortcodes/code.html
Normal file
|
|
@ -0,0 +1,18 @@
|
|||
{{- $file := .Get "file" -}}
|
||||
{{- $codeLang := "" -}}
|
||||
{{- $suffix := findRE "(\\.[^.]+)$" $file 1 -}}
|
||||
{{- with $suffix -}}
|
||||
{{- $codeLang = (index . 0 | strings.TrimPrefix ".") -}}
|
||||
{{- end -}}
|
||||
{{- with .Get "codeLang" -}}{{- $codeLang = . -}}{{- end -}}
|
||||
<div class="code" id="{{ $file | urlize}}">
|
||||
{{- with $file -}}
|
||||
<div class="filename">{{.}}</div>
|
||||
{{- end -}}
|
||||
{{- if ne (.Get "copy") "false" -}}
|
||||
<button class="copy-btn copy" title="Copy this code to your clipboard." data-clipboard-action="copy" aria-label="Copy this code."><i class="fas fa-clipboard"></i> Copy</button>
|
||||
{{- end -}}
|
||||
<div class="code-content" {{ with .Get "download" }}id="{{ . }}"{{ end }}>
|
||||
{{ if .Get "nocode" }}{{ $.Inner }}{{ else }}{{ with $codeLang }}{{- highlight $.Inner . "" | -}}{{ else }}<pre><code>{{- .Inner | string -}}</code></pre>{{ end }}{{ end }}
|
||||
</div>
|
||||
</div>
|
||||
10
themes/hugo-theme-techdoc/layouts/shortcodes/panel.html
Normal file
|
|
@ -0,0 +1,10 @@
|
|||
<div class="panel {{ with .Get "status" }}panel-{{ . }}{{ else }}panel-primary{{ end }}">
|
||||
{{- with .Get "title" -}}
|
||||
<div class="panel-header">
|
||||
<h3>{{ if $.Get "icon" }}<i class="{{ $.Get "icon" }}"></i> {{ end }}{{- htmlUnescape . | markdownify -}}</h3>
|
||||
</div>
|
||||
{{- end -}}
|
||||
<div class="panel-body">
|
||||
{{.Inner}}
|
||||
</div>
|
||||
</div>
|
||||
4
themes/hugo-theme-techdoc/layouts/shortcodes/search.html
Normal file
|
|
@ -0,0 +1,4 @@
|
|||
{{- .Inner -}}
|
||||
{{ if and .Site.Params.algolia_search_enable .Site.Params.algolia_indexName .Site.Params.algolia_appId .Site.Params.algolia_apiKey }}
|
||||
{{- partial "search.html" . -}}
|
||||
{{ end }}
|
||||
35197
themes/hugo-theme-techdoc/package-lock.json
generated
Normal file
122
themes/hugo-theme-techdoc/package.json
Normal file
|
|
@ -0,0 +1,122 @@
|
|||
{
|
||||
"name": "hugo-theme-techdoc",
|
||||
"version": "1.0.1",
|
||||
"description": "The Techdoc is a Hugo Theme for technical documentation.",
|
||||
"main": "gulpfile.js",
|
||||
"author": "Thingsym",
|
||||
"license": "MIT",
|
||||
"devDependencies": {
|
||||
"@babel/core": "^7.24.0",
|
||||
"@babel/plugin-transform-runtime": "^7.24.0",
|
||||
"@babel/preset-env": "^7.24.0",
|
||||
"autoprefixer": "^10.4.18",
|
||||
"babel-eslint": "^10.1.0",
|
||||
"babel-loader": "^9.1.3",
|
||||
"browser-sync": "~3.0.2",
|
||||
"chokidar-cli": "^3.0.0",
|
||||
"core-js": "^3.36.0",
|
||||
"cross-env": "^7.0.3",
|
||||
"cssnano": "^6.1.0",
|
||||
"es6-promise": "~4.2.8",
|
||||
"eslint": "^8.57.0",
|
||||
"flexbox-grid-mixins": "~0.3.4",
|
||||
"gulp": "^4.0.2",
|
||||
"gulp-autoprefixer": "^9.0.0",
|
||||
"gulp-cssnano": "~2.1.3",
|
||||
"gulp-eslint": "^6.0.0",
|
||||
"gulp-load-plugins": "~2.0.8",
|
||||
"gulp-plumber": "~1.2.1",
|
||||
"gulp-rename": "~2.0.0",
|
||||
"gulp-sass": "~5.1.0",
|
||||
"gulp-stylelint": "^13.0.0",
|
||||
"gulp-util": "^1.0.0",
|
||||
"gulp-watch": "^5.0.1",
|
||||
"npm-check-updates": "^16.14.15",
|
||||
"npm-run-all": "^4.1.5",
|
||||
"postcss-cli": "^11.0.0",
|
||||
"run-sequence": "~2.2.1",
|
||||
"sass": "^1.71.1",
|
||||
"stylelint": "^16.2.1",
|
||||
"stylelint-config-recommended": "^14.0.0",
|
||||
"stylelint-config-recommended-scss": "^14.0.0",
|
||||
"stylelint-scss": "^6.2.1",
|
||||
"webpack": "^5.90.3",
|
||||
"webpack-cli": "^5.1.4",
|
||||
"webpack-stream": "^7.0.0"
|
||||
},
|
||||
"browserslist": [
|
||||
"last 2 versions"
|
||||
],
|
||||
"postcss": {
|
||||
"map": true,
|
||||
"plugins": {
|
||||
"postcss-import": {},
|
||||
"autoprefixer": {
|
||||
"browsers": [
|
||||
"last 2 Chrome versions",
|
||||
"last 2 Firefox versions",
|
||||
"last 2 Safari versions",
|
||||
"last 2 Edge versions",
|
||||
"last 2 Opera versions",
|
||||
"last 2 iOS versions",
|
||||
"last 1 Android version",
|
||||
"last 1 ChromeAndroid version",
|
||||
"ie 11",
|
||||
"> 1%"
|
||||
]
|
||||
}
|
||||
}
|
||||
},
|
||||
"stylelint": {
|
||||
"extends": [
|
||||
"stylelint-config-recommended",
|
||||
"stylelint-scss",
|
||||
"stylelint-config-recommended-scss"
|
||||
],
|
||||
"rules": {
|
||||
"no-descending-specificity": null,
|
||||
"no-duplicate-selectors": null,
|
||||
"block-no-empty": null
|
||||
}
|
||||
},
|
||||
"eslintConfig": {
|
||||
"env": {
|
||||
"browser": true,
|
||||
"es6": true
|
||||
},
|
||||
"extends": "eslint:recommended",
|
||||
"globals": {
|
||||
"Atomics": "readonly",
|
||||
"SharedArrayBuffer": "readonly",
|
||||
"jQuery": true,
|
||||
"$": false
|
||||
},
|
||||
"parserOptions": {
|
||||
"ecmaVersion": 2018
|
||||
},
|
||||
"rules": {
|
||||
"no-unused-vars": "off"
|
||||
}
|
||||
},
|
||||
"scripts": {
|
||||
"default": "gulp --tasks",
|
||||
"ncu": "ncu",
|
||||
"gulp": "gulp",
|
||||
"build": "run-p build:*",
|
||||
"build:js": "npm-run-all -p webpack",
|
||||
"build:css": "run-p sass:**",
|
||||
"webpack": "cross-env BABEL_ENV=default NODE_ENV=production webpack",
|
||||
"sass:style": "sass src/scss/theme.scss static/css/theme.css --style expanded --no-source-map && postcss --use autoprefixer --no-map -r static/css/theme.css",
|
||||
"sass:style:minify": "sass src/scss/theme.scss static/css/theme.min.css --style expanded --no-source-map && postcss --use autoprefixer --use cssnano --no-map -r static/css/theme.min.css",
|
||||
"sass:chroma": "sass src/scss/chroma.scss static/css/chroma.css --style expanded --no-source-map && postcss --use autoprefixer --no-map -r static/css/chroma.css",
|
||||
"sass:chroma:minify": "sass src/scss/chroma.scss static/css/chroma.min.css --style expanded --no-source-map && postcss --use autoprefixer --use cssnano --no-map -r static/css/chroma.min.css",
|
||||
"lint": "run-p lint:*",
|
||||
"lint:es": "eslint static/js/bundle.js",
|
||||
"lint:es:fix": "eslint static/js/bundle.js --fix",
|
||||
"lint:css": "stylelint static/css/*.css css/**/*.css !static/css/*.min.css !css/**/*.min.css",
|
||||
"lint:scss": "stylelint src/scss/*.scss src/scss/**/*.scss",
|
||||
"watch": "run-p watch:*",
|
||||
"watch:css": "chokidar \"src/scss/*.scss\" \"src/scss/**/*.scss\" -c \"npm run build:css\" --initial --polling",
|
||||
"watch:js": "chokidar \"src/js/*.js\" \"src/js/**/*.js\" -c \"npm run build:js\" --initial --polling"
|
||||
}
|
||||
}
|
||||
33
themes/hugo-theme-techdoc/src/js/code.js
Normal file
|
|
@ -0,0 +1,33 @@
|
|||
(function() {
|
||||
window.onload = function() {
|
||||
new ClipboardJS('.copy', {
|
||||
target: function(trigger) {
|
||||
return trigger.nextElementSibling;
|
||||
}
|
||||
}).on('success', function(e) {
|
||||
showTooltip(e.trigger, 'Copied!');
|
||||
e.clearSelection();
|
||||
}).on('error', function(e) {
|
||||
console.error('Action:', e.action);
|
||||
console.error('Trigger:', e.trigger);
|
||||
});
|
||||
}
|
||||
|
||||
document.addEventListener('DOMContentLoaded', function(){
|
||||
const btns = document.querySelectorAll('.copy');
|
||||
|
||||
btns.forEach(( el ) => {
|
||||
el.addEventListener('animationend', clearTooltip);
|
||||
});
|
||||
});
|
||||
|
||||
function showTooltip(e, msg) {
|
||||
e.setAttribute('class', 'copy-btn copy tooltipped');
|
||||
e.setAttribute('aria-label', msg);
|
||||
}
|
||||
|
||||
function clearTooltip(e) {
|
||||
e.currentTarget.setAttribute('class', 'copy-btn copy');
|
||||
e.currentTarget.setAttribute('aria-label', 'Copy this code.');
|
||||
}
|
||||
})();
|
||||
22
themes/hugo-theme-techdoc/src/js/headerlink.js
Normal file
|
|
@ -0,0 +1,22 @@
|
|||
(function() {
|
||||
document.addEventListener('DOMContentLoaded', function(){
|
||||
const targetElements = document.querySelector('main').querySelectorAll('h1, h2, h3, h4, h5, h6');
|
||||
|
||||
targetElements.forEach(( el ) => {
|
||||
if (el.id) {
|
||||
const headerlink = document.createElement('a');
|
||||
headerlink.setAttribute('class', 'headerlink');
|
||||
headerlink.setAttribute('href', '#' + el.id);
|
||||
headerlink.setAttribute('title', 'Permalink to this headline');
|
||||
|
||||
const icon = document.createElement('i');
|
||||
icon.setAttribute('class', 'fas fa-hashtag');
|
||||
icon.setAttribute('aria-hidden', 'true');
|
||||
|
||||
headerlink.append(icon);
|
||||
|
||||
el.append(headerlink);
|
||||
}
|
||||
});
|
||||
});
|
||||
})();
|
||||
117
themes/hugo-theme-techdoc/src/js/jquery.backtothetop/jquery.backtothetop.js
Executable file
|
|
@ -0,0 +1,117 @@
|
|||
(function($) {
|
||||
$(window).on('load.BackToTheTop', function() {
|
||||
$('a[href^="#"]').BackToTheTop();
|
||||
});
|
||||
|
||||
$.fn.BackToTheTop = function( options ) {
|
||||
|
||||
var defaults = {
|
||||
duration: 300,
|
||||
easing: 'swing',
|
||||
offset: 0,
|
||||
hash: true,
|
||||
scrolloffset: 0,
|
||||
fadein: 'slow',
|
||||
fadeout: 'slow',
|
||||
display: 'bottom-right',
|
||||
top: 0,
|
||||
bottom: 0,
|
||||
left: 0,
|
||||
right: 0,
|
||||
zIndex: 999,
|
||||
position : 'fixed'
|
||||
};
|
||||
|
||||
$.extend( defaults, options );
|
||||
|
||||
var init = function() {
|
||||
$('a[href^="#"]').on('click.BackToTheTop', function() {
|
||||
var scrollTop =
|
||||
$(this).data('backtothetop-scrolltop') !== undefined ? $(this).data('backtothetop-scrolltop')
|
||||
: $(this.hash).offset() ? $(this.hash).offset().top
|
||||
: $(this).attr('id') == 'backtothetop-fixed' && $(this).attr('href') == '#' ? 0
|
||||
: null ;
|
||||
|
||||
if (scrollTop === null)
|
||||
return;
|
||||
|
||||
var duration = typeof $(this).data('backtothetop-duration') === "undefined" ? defaults.duration : $(this).data('backtothetop-duration');
|
||||
var easing = typeof $(this).data('backtothetop-easing') === "undefined" ? defaults.easing : $(this).data('backtothetop-easing');
|
||||
var offset = typeof $(this).data('backtothetop-offset') === "undefined" ? defaults.offset : $(this).data('backtothetop-offset');
|
||||
var hash = typeof $(this).data('backtothetop-hash') === "undefined" ? defaults.hash : $(this).data('backtothetop-hash');
|
||||
var href = $(this).attr('href');
|
||||
|
||||
$('html,body').animate(
|
||||
{ 'scrollTop' : scrollTop + offset }, duration, easing,
|
||||
function() {
|
||||
if (hash === true) {
|
||||
window.history.pushState('', '', href);
|
||||
}
|
||||
}
|
||||
);
|
||||
|
||||
return false;
|
||||
});
|
||||
};
|
||||
|
||||
var fixed = function() {
|
||||
var elem = $('a#backtothetop-fixed');
|
||||
if ( !elem )
|
||||
return;
|
||||
var scrollOffset = typeof elem.data('backtothetop-fixed-scroll-offset') === "undefined" ? defaults.scrolloffset : elem.data('backtothetop-fixed-scroll-offset');
|
||||
var fadeIn = typeof elem.data('backtothetop-fixed-fadein') === "undefined" ? defaults.fadein : elem.data('backtothetop-fixed-fadein');
|
||||
var fadeOut = typeof elem.data('backtothetop-fixed-fadeout') === "undefined" ? defaults.fadeout : elem.data('backtothetop-fixed-fadeout');
|
||||
var display = typeof elem.data('backtothetop-fixed-display') === "undefined" ? defaults.display : elem.data('backtothetop-fixed-display');
|
||||
var top = typeof elem.data('backtothetop-fixed-top') === "undefined" ? defaults.top : elem.data('backtothetop-fixed-top');
|
||||
var bottom = typeof elem.data('backtothetop-fixed-bottom') === "undefined" ? defaults.bottom : elem.data('backtothetop-fixed-bottom');
|
||||
var left = typeof elem.data('backtothetop-fixed-left') === "undefined" ? defaults.left : elem.data('backtothetop-fixed-left');
|
||||
var right = typeof elem.data('backtothetop-fixed-right') === "undefined" ? defaults.right : elem.data('backtothetop-fixed-right');
|
||||
var zindex = typeof elem.data('backtothetop-fixed-zindex') === "undefined" ? defaults.zIndex : elem.data('backtothetop-fixed-zindex');
|
||||
|
||||
if (display == 'top-left') {
|
||||
bottom = 'none';
|
||||
right = 'none';
|
||||
}
|
||||
else if (display == 'top-right') {
|
||||
bottom = 'none';
|
||||
left = 'none';
|
||||
}
|
||||
else if (display == 'bottom-left') {
|
||||
top = 'none';
|
||||
right = 'none';
|
||||
}
|
||||
else if (display == 'bottom-right') {
|
||||
top = 'none';
|
||||
left = 'none';
|
||||
}
|
||||
|
||||
elem.css({ 'display' : 'none' });
|
||||
|
||||
$(window).on('scroll.BackToTheTop', function () {
|
||||
if ($(this).scrollTop() > scrollOffset) {
|
||||
elem.css({
|
||||
'top' : top,
|
||||
'bottom' : bottom,
|
||||
'left' : left,
|
||||
'right' : right,
|
||||
'zIndex' : zindex,
|
||||
'position' : defaults.position
|
||||
});
|
||||
|
||||
if (elem.css('display') == 'none' ) {
|
||||
elem.fadeIn(fadeIn);
|
||||
}
|
||||
|
||||
}
|
||||
else if ($(this).scrollTop() <= 0 + scrollOffset) {
|
||||
if (elem.css('display') != 'none' ) {
|
||||
elem.fadeOut(fadeOut);
|
||||
}
|
||||
}
|
||||
});
|
||||
};
|
||||
|
||||
init();
|
||||
fixed();
|
||||
};
|
||||
})(jQuery);
|
||||
12
themes/hugo-theme-techdoc/src/js/jquery.backtothetop/jquery.backtothetop.min.js
vendored
Executable file
|
|
@ -0,0 +1,12 @@
|
|||
/*!
|
||||
* jQuery Plugin Back to the Top
|
||||
* Version 1.1.7
|
||||
* Update: 2017-05-06 11:14:36
|
||||
* Copyright 2017 thingsym
|
||||
* URI:
|
||||
* Repository: https://github.com/thingsym/jquery.backtothetop
|
||||
* License: Dual licensed under the MIT and GPLv2 licenses.
|
||||
* http://www.opensource.org/licenses/mit-license.php
|
||||
* http://www.gnu.org/licenses/gpl-2.0.html
|
||||
*/
|
||||
!function(t){t(window).on("load.BackToTheTop",function(){t('a[href^="#"]').BackToTheTop()}),t.fn.BackToTheTop=function(o){var a={duration:300,easing:"swing",offset:0,hash:!0,scrolloffset:0,fadein:"slow",fadeout:"slow",display:"bottom-right",top:0,bottom:0,left:0,right:0,zIndex:999,position:"fixed"};t.extend(a,o);!function(){t('a[href^="#"]').on("click.BackToTheTop",function(){var o=void 0!==t(this).data("backtothetop-scrolltop")?t(this).data("backtothetop-scrolltop"):t(this.hash).offset()?t(this.hash).offset().top:"backtothetop-fixed"==t(this).attr("id")&&"#"==t(this).attr("href")?0:null;if(null!==o){var e=void 0===t(this).data("backtothetop-duration")?a.duration:t(this).data("backtothetop-duration"),i=void 0===t(this).data("backtothetop-easing")?a.easing:t(this).data("backtothetop-easing"),d=void 0===t(this).data("backtothetop-offset")?a.offset:t(this).data("backtothetop-offset"),h=void 0===t(this).data("backtothetop-hash")?a.hash:t(this).data("backtothetop-hash"),f=t(this).attr("href");return t("html,body").animate({scrollTop:o+d},e,i,function(){!0===h&&window.history.pushState("","",f)}),!1}})}(),function(){var o=t("a#backtothetop-fixed");if(o){var e=void 0===o.data("backtothetop-fixed-scroll-offset")?a.scrolloffset:o.data("backtothetop-fixed-scroll-offset"),i=void 0===o.data("backtothetop-fixed-fadein")?a.fadein:o.data("backtothetop-fixed-fadein"),d=void 0===o.data("backtothetop-fixed-fadeout")?a.fadeout:o.data("backtothetop-fixed-fadeout"),h=void 0===o.data("backtothetop-fixed-display")?a.display:o.data("backtothetop-fixed-display"),f=void 0===o.data("backtothetop-fixed-top")?a.top:o.data("backtothetop-fixed-top"),n=void 0===o.data("backtothetop-fixed-bottom")?a.bottom:o.data("backtothetop-fixed-bottom"),s=void 0===o.data("backtothetop-fixed-left")?a.left:o.data("backtothetop-fixed-left"),c=void 0===o.data("backtothetop-fixed-right")?a.right:o.data("backtothetop-fixed-right"),p=void 0===o.data("backtothetop-fixed-zindex")?a.zIndex:o.data("backtothetop-fixed-zindex");"top-left"==h?(n="none",c="none"):"top-right"==h?(n="none",s="none"):"bottom-left"==h?(f="none",c="none"):"bottom-right"==h&&(f="none",s="none"),o.css({display:"none"}),t(window).on("scroll.BackToTheTop",function(){t(this).scrollTop()>e?(o.css({top:f,bottom:n,left:s,right:c,zIndex:p,position:a.position}),"none"==o.css("display")&&o.fadeIn(i)):t(this).scrollTop()<=0+e&&"none"!=o.css("display")&&o.fadeOut(d)})}}()}}(jQuery);
|
||||
18
themes/hugo-theme-techdoc/src/js/keydown-nav.js
Normal file
|
|
@ -0,0 +1,18 @@
|
|||
(function() {
|
||||
document.addEventListener('DOMContentLoaded', function(){
|
||||
const nav_prev = document.querySelector('.nav-prev');
|
||||
const nav_next = document.querySelector('.nav-next');
|
||||
|
||||
// prev links - left arrow key
|
||||
document.addEventListener( 'keydown', event => {
|
||||
if (nav_prev && event.key === 'ArrowLeft') {
|
||||
location.href = nav_prev.getAttribute('href');
|
||||
}
|
||||
|
||||
// next links - right arrow key
|
||||
if (nav_next && event.key === 'ArrowRight') {
|
||||
location.href = nav_next.getAttribute('href');
|
||||
}
|
||||
});
|
||||
});
|
||||
})();
|
||||
5
themes/hugo-theme-techdoc/src/js/main.js
Normal file
|
|
@ -0,0 +1,5 @@
|
|||
require( './sidebar-menu.js' );
|
||||
require( './keydown-nav.js' );
|
||||
require( './jquery.backtothetop/jquery.backtothetop.min.js' );
|
||||
require( './headerlink.js' );
|
||||
require( './code.js' );
|
||||
17
themes/hugo-theme-techdoc/src/js/sidebar-menu.js
Normal file
|
|
@ -0,0 +1,17 @@
|
|||
(function($) {
|
||||
$(document).ready(function() {
|
||||
$('.has-sub-menu > a span.mark').on( 'click', function(e){
|
||||
$( this ).parent().siblings( 'ul' ).slideToggle( 'fast', 'swing', function() {
|
||||
var text = '';
|
||||
if ( $( this ).is(':visible') ) {
|
||||
text = '-';
|
||||
}
|
||||
else {
|
||||
text = '+';
|
||||
}
|
||||
$( this ).siblings('a').children( 'span.mark' ).text( text );
|
||||
});
|
||||
e.preventDefault();
|
||||
});
|
||||
});
|
||||
})(jQuery);
|
||||
340
themes/hugo-theme-techdoc/src/scss/_component.scss
Normal file
|
|
@ -0,0 +1,340 @@
|
|||
// Built-In Modules
|
||||
@use 'sass:map';
|
||||
|
||||
// Custom Modules
|
||||
@use '../../node_modules/flexbox-grid-mixins/dart-sass/flexbox-grid-mixins';
|
||||
|
||||
// Included Modules
|
||||
@use 'variable';
|
||||
@use 'foundation/stack';
|
||||
|
||||
main * {
|
||||
@extend %first-stack;
|
||||
}
|
||||
|
||||
main {
|
||||
* {
|
||||
+ h1, + h2, + h3, + h4, + h5, + h6,
|
||||
+ p,
|
||||
+ hr,
|
||||
+ table,
|
||||
+ ul,
|
||||
+ ol,
|
||||
+ dl,
|
||||
+ blockquote,
|
||||
+ pre,
|
||||
+ figure {
|
||||
@extend %stack;
|
||||
}
|
||||
}
|
||||
|
||||
li > ul,
|
||||
li > ol {
|
||||
@extend %unset-stack;
|
||||
}
|
||||
}
|
||||
|
||||
figure > figcaption {
|
||||
@extend %none-stack;
|
||||
}
|
||||
|
||||
.table_of_contents,
|
||||
.edit-meta,
|
||||
.edit-page,
|
||||
.pagination,
|
||||
.highlight,
|
||||
.powered,
|
||||
.panel,
|
||||
.button,
|
||||
.gist,
|
||||
.twitter-tweet {
|
||||
@extend %stack;
|
||||
}
|
||||
|
||||
.pagination {
|
||||
@include flexbox-grid-mixins.grid($flex-wrap: nowrap, $justify-content: space-between);
|
||||
font-weight: bold;
|
||||
> * {
|
||||
@extend %none-stack;
|
||||
}
|
||||
}
|
||||
.nav-prev {}
|
||||
.nav-next {
|
||||
margin-left: auto;
|
||||
}
|
||||
|
||||
@media screen and (max-width: #{map.get(variable.$default-breakpoints, xs )} ) {
|
||||
.pagination {
|
||||
@include flexbox-grid-mixins.grid($flex-flow: column nowrap, $justify-content: null, $align-items: center);
|
||||
}
|
||||
.nav-next {
|
||||
margin-left: 0;
|
||||
}
|
||||
}
|
||||
|
||||
.panel {
|
||||
--panel-font-color: #000;
|
||||
--panel-background-color: unset;
|
||||
--panel-border-color: transparent;
|
||||
|
||||
padding: variable.$default-layout-padding;
|
||||
color: var(--panel-font-color, #000);
|
||||
background: var(--panel-background-color, unset);
|
||||
border: 1px solid;
|
||||
border-color: var(--panel-border-color, transparent);
|
||||
|
||||
a {
|
||||
text-decoration: underline;
|
||||
font-weight: bold;
|
||||
}
|
||||
}
|
||||
|
||||
.panel-primary {
|
||||
--panel-border-color: #{variable.$default-border-color};
|
||||
}
|
||||
.panel-notice {
|
||||
--panel-font-color: #fff;
|
||||
--panel-background-color: #4ba0e1;
|
||||
--custom-link-text-color: #fff;
|
||||
--custom-link-text-hover-color: #fff;
|
||||
}
|
||||
.panel-success {
|
||||
--panel-font-color: #fff;
|
||||
--panel-background-color: #609f43;
|
||||
--custom-link-text-color: #fff;
|
||||
--custom-link-text-hover-color: #fff;
|
||||
}
|
||||
.panel-caution {
|
||||
--panel-font-color: #fff;
|
||||
--panel-background-color: #de776d;
|
||||
--custom-link-text-color: #fff;
|
||||
--custom-link-text-hover-color: #fff;
|
||||
}
|
||||
.panel-warning {
|
||||
--panel-font-color: #fff;
|
||||
--panel-background-color: #e67e22;
|
||||
--custom-link-text-color: #fff;
|
||||
--custom-link-text-hover-color: #fff;
|
||||
}
|
||||
.panel-danger {
|
||||
--panel-font-color: #fff;
|
||||
--panel-background-color: #ce3426;
|
||||
--custom-link-text-color: #fff;
|
||||
--custom-link-text-hover-color: #fff;
|
||||
}
|
||||
|
||||
.panel-header {}
|
||||
.panel-body {}
|
||||
|
||||
.button {
|
||||
display: inline-block;
|
||||
font-size: 120%;
|
||||
padding: .5rem 1.2rem;
|
||||
font-weight: bold;
|
||||
text-decoration: none;
|
||||
border-radius: .8rem;
|
||||
|
||||
--button-font-color: #000;
|
||||
--button-font-hover-color: #000;
|
||||
--button-background-color: #{variable.$default-background-color};
|
||||
--button-background-hover-color: #f7f7f7;
|
||||
--button-border-color: #{variable.$default-border-color};
|
||||
|
||||
color: var(--button-font-color, #000);
|
||||
background: var(--button-background-color, unset);
|
||||
border: 2px solid ;
|
||||
border-color: var(--button-border-color, transparent);
|
||||
|
||||
&:hover {
|
||||
color: var(--button-font-hover-color, #000);
|
||||
text-decoration: none;
|
||||
background: var(--button-background-hover-color, unset);
|
||||
}
|
||||
}
|
||||
|
||||
.button-notice {
|
||||
--button-font-color: #fff;
|
||||
--button-font-hover-color: #fff;
|
||||
--button-background-color: #4ba0e1;
|
||||
--button-background-hover-color: #3b89c5;
|
||||
--button-border-color: transparent;
|
||||
}
|
||||
.button-success {
|
||||
--button-font-color: #fff;
|
||||
--button-font-hover-color: #fff;
|
||||
--button-background-color: #369b08;
|
||||
--button-background-hover-color: #256905;
|
||||
--button-border-color: transparent;
|
||||
}
|
||||
.button-caution {
|
||||
--button-font-color: #fff;
|
||||
--button-font-hover-color: #fff;
|
||||
--button-background-color: #f56558;
|
||||
--button-background-hover-color: #d45145;
|
||||
--button-border-color: transparent;
|
||||
}
|
||||
.button-warning {
|
||||
--button-font-color: #fff;
|
||||
--button-font-hover-color: #fff;
|
||||
--button-background-color: #f5811b;
|
||||
--button-background-hover-color: #db7012;
|
||||
--button-border-color: transparent;
|
||||
}
|
||||
.button-danger {
|
||||
--button-font-color: #fff;
|
||||
--button-font-hover-color: #fff;
|
||||
--button-background-color: #ce3426;
|
||||
--button-background-hover-color: #a0281d;
|
||||
--button-border-color: transparent;
|
||||
}
|
||||
|
||||
.notification {
|
||||
padding: .2rem variable.$default-layout-padding;
|
||||
text-align: center;
|
||||
background: variable.$sidebar-active-color;
|
||||
}
|
||||
|
||||
.backtothetop {
|
||||
display: none;
|
||||
font-size: 200%;
|
||||
}
|
||||
.fa-layers .fa-circle {
|
||||
color: #fff;
|
||||
}
|
||||
|
||||
figure > figcaption h4 {
|
||||
font-size: 80%;
|
||||
font-weight: normal;
|
||||
}
|
||||
|
||||
.table_of_contents {
|
||||
font-size: 90%;
|
||||
padding: variable.$default-layout-padding;
|
||||
border: 4px solid variable.$default-border-color;
|
||||
|
||||
ul {
|
||||
list-style: none;
|
||||
padding-left: 0;
|
||||
}
|
||||
li {
|
||||
border-top: 1px solid variable.$default-border-color;
|
||||
}
|
||||
> nav > ul > li:first-child {
|
||||
border-top: unset;
|
||||
}
|
||||
|
||||
ul > li li a {
|
||||
margin-left: 2rem * 1;
|
||||
}
|
||||
ul ul > li li a {
|
||||
margin-left: 2rem * 2;
|
||||
}
|
||||
ul ul ul > li li a {
|
||||
margin-left: 2rem * 3;
|
||||
}
|
||||
ul ul ul ul > li li a {
|
||||
margin-left: 2rem * 4;
|
||||
}
|
||||
ul ul ul ul ul > li li a {
|
||||
margin-left: 2rem * 5;
|
||||
}
|
||||
|
||||
}
|
||||
|
||||
.headerlink > .svg-inline--fa {
|
||||
margin-left: .4rem;
|
||||
width: .8rem;
|
||||
}
|
||||
|
||||
.ais-SearchBox {
|
||||
.ais-SearchBox-input {
|
||||
width: 70%;
|
||||
}
|
||||
button {
|
||||
margin-left: .2rem;
|
||||
padding: .4rem;
|
||||
}
|
||||
}
|
||||
.ais-Stats {
|
||||
font-size: 80%;
|
||||
color: #70757a;
|
||||
}
|
||||
.ais-Hits-item {
|
||||
@extend %stack;
|
||||
|
||||
h3 {
|
||||
font-size: 140%;
|
||||
font-weight: normal;
|
||||
}
|
||||
p {
|
||||
@extend %unset-stack;
|
||||
color: #3C4043;
|
||||
}
|
||||
.lastmod {
|
||||
font-size: 90%;
|
||||
color: #70757a;
|
||||
}
|
||||
}
|
||||
|
||||
.ais-Pagination {
|
||||
margin-top: 1em;
|
||||
}
|
||||
.ais-Pagination-list {
|
||||
list-style: none;
|
||||
padding-left: 0;
|
||||
@include flexbox-grid-mixins.grid($flex-wrap: wrap, $justify-content: center);
|
||||
}
|
||||
.ais-Pagination-item {
|
||||
padding: .6rem;
|
||||
}
|
||||
|
||||
.code {
|
||||
@include flexbox-grid-mixins.grid($flex-wrap: wrap);
|
||||
@extend %stack;
|
||||
|
||||
.filename {
|
||||
@include flexbox-grid-mixins.grid-col($col: 9, $flex-shrink: 0, $max-width: 75%);
|
||||
font-size: 80%;
|
||||
color: #666;
|
||||
}
|
||||
.copy-btn {
|
||||
margin-left: auto;
|
||||
|
||||
cursor: pointer;
|
||||
position: relative;
|
||||
|
||||
font-size: 80%;
|
||||
border: solid 1px #ccc;
|
||||
padding: .2rem .6rem;
|
||||
border-radius: .3rem;
|
||||
line-height: 1;
|
||||
margin-bottom: .2rem;
|
||||
outline: none;
|
||||
}
|
||||
.code-content {
|
||||
@include flexbox-grid-mixins.grid-col($col: 12, $flex-shrink: 0, $max-width: 100%);
|
||||
|
||||
.highlight {
|
||||
@extend %none-stack;
|
||||
}
|
||||
}
|
||||
}
|
||||
|
||||
.tooltipped::after {
|
||||
content: 'Copied!';
|
||||
background: #555;
|
||||
display: inline-block;
|
||||
color: #fff;
|
||||
border-radius: .4rem;
|
||||
position: absolute;
|
||||
left: 50%;
|
||||
top: -1.8rem;
|
||||
transform: translate(-50%, 0);
|
||||
font-size: .75rem;
|
||||
padding: 4px 10px 6px 10px;
|
||||
animation: fade-tooltip .5s 1s 1 forwards;
|
||||
}
|
||||
|
||||
@keyframes fade-tooltip {
|
||||
to { opacity: 0; }
|
||||
}
|
||||
227
themes/hugo-theme-techdoc/src/scss/_project.scss
Normal file
|
|
@ -0,0 +1,227 @@
|
|||
// Built-In Modules
|
||||
@use 'sass:map';
|
||||
|
||||
// Custom Modules
|
||||
@use '../../node_modules/flexbox-grid-mixins/dart-sass/flexbox-grid-mixins';
|
||||
|
||||
// Included Modules
|
||||
@use 'variable';
|
||||
|
||||
header {
|
||||
color: var(--custom-font-color, #fff);
|
||||
background: var(--custom-background-color, #000);
|
||||
padding: .5rem variable.$default-layout-padding;
|
||||
|
||||
h1 {
|
||||
font-size: 140%;
|
||||
display: inline-block;
|
||||
}
|
||||
|
||||
.version {
|
||||
margin-left: .4rem;
|
||||
font-size: 80%;
|
||||
}
|
||||
|
||||
.github {
|
||||
color: currentColor;
|
||||
margin-left: .4rem;
|
||||
font-size: 180%;
|
||||
}
|
||||
}
|
||||
|
||||
.description {
|
||||
}
|
||||
|
||||
.global-menu {
|
||||
color: var(--custom-font-color, #fff);
|
||||
background: var(--custom-background-color, #000);
|
||||
padding: .2rem variable.$default-layout-padding;
|
||||
|
||||
ul {
|
||||
list-style: none;
|
||||
padding: 0;
|
||||
margin: 0;
|
||||
}
|
||||
li {
|
||||
display: inline-block;
|
||||
margin-right: 1.8rem;
|
||||
position: relative;
|
||||
}
|
||||
|
||||
ul.sub-menu {
|
||||
display: none;
|
||||
margin: 0;
|
||||
position: absolute;
|
||||
top: 1.8rem;
|
||||
left: 0;
|
||||
z-index: 99999;
|
||||
|
||||
li {
|
||||
padding: .2rem variable.$default-layout-padding;
|
||||
background: var(--custom-background-color, #000);
|
||||
width: 140px;
|
||||
font-size: 80%;
|
||||
a {
|
||||
color: var(--custom-font-color, #fff);
|
||||
}
|
||||
}
|
||||
}
|
||||
|
||||
.fa-angle-right {
|
||||
margin-left: .4rem;
|
||||
font-size: 80%;
|
||||
}
|
||||
li.parent:hover > ul.sub-menu {
|
||||
@include flexbox-grid-mixins.grid($flex-flow: column nowrap);
|
||||
}
|
||||
|
||||
@media screen and (max-width: #{map.get(variable.$default-breakpoints, xs )} ) {
|
||||
li {
|
||||
display: block;
|
||||
margin-right: 0;
|
||||
border-bottom: 1px solid currentColor;
|
||||
|
||||
&:last-child {
|
||||
border-bottom: none;
|
||||
}
|
||||
}
|
||||
|
||||
.fa-angle-right {
|
||||
display: none;
|
||||
}
|
||||
|
||||
ul.sub-menu {
|
||||
display: block;
|
||||
position: static;
|
||||
|
||||
li {
|
||||
width: auto;
|
||||
background: transparent;
|
||||
padding: 0 .4rem;
|
||||
+ li {
|
||||
padding-top: .2rem;
|
||||
}
|
||||
a {
|
||||
color: currentColor;
|
||||
}
|
||||
}
|
||||
}
|
||||
}
|
||||
|
||||
a {
|
||||
display: block;
|
||||
color: currentColor;
|
||||
text-decoration: none;
|
||||
&:hover {
|
||||
text-decoration: underline;
|
||||
}
|
||||
}
|
||||
}
|
||||
|
||||
main {
|
||||
padding: 3rem;
|
||||
}
|
||||
|
||||
@media screen and (max-width: #{map.get(variable.$default-breakpoints, xs )} ) {
|
||||
main {
|
||||
padding: 1rem;
|
||||
}
|
||||
}
|
||||
|
||||
.sidebar {
|
||||
font-size: 90%;
|
||||
line-height: 1.8;
|
||||
background: variable.$sidebar-background-color;
|
||||
border-right: 1px solid variable.$sidebar-active-color;
|
||||
|
||||
ul {
|
||||
list-style: none;
|
||||
padding: 0;
|
||||
margin: 0;
|
||||
}
|
||||
|
||||
a {
|
||||
position: relative;
|
||||
display: block;
|
||||
color: #404040;
|
||||
text-decoration: none;
|
||||
padding: .2rem 1rem;
|
||||
border-left: solid 4px variable.$sidebar-background-color;
|
||||
border-bottom: solid 1px variable.$sidebar-active-color;
|
||||
|
||||
&:hover {
|
||||
color: #404040;
|
||||
background: variable.$sidebar-hover-color;
|
||||
border-left: solid 4px #ccc;
|
||||
}
|
||||
}
|
||||
|
||||
nav > ul > li li a {
|
||||
padding-left: 1rem + 1rem * 1;
|
||||
}
|
||||
nav > ul ul > li li a {
|
||||
padding-left: 1rem + 1rem * 2;
|
||||
}
|
||||
nav > ul ul ul > li li a {
|
||||
padding-left: 1rem + 1rem * 3;
|
||||
}
|
||||
nav > ul ul ul ul > li li a {
|
||||
padding-left: 1rem + 1rem * 4;
|
||||
}
|
||||
nav > ul ul ul ul ul > li li a {
|
||||
padding-left: 1rem + 1rem * 5;
|
||||
}
|
||||
|
||||
@media screen and (max-width: #{map.get(variable.$default-breakpoints, xs )} ) {
|
||||
nav > ul > li:first-child a {
|
||||
border-top: solid 1px variable.$sidebar-active-color;
|
||||
}
|
||||
}
|
||||
|
||||
.active > a {
|
||||
background: variable.$sidebar-active-color;
|
||||
border-left: solid 4px #ccc;
|
||||
}
|
||||
|
||||
.slide-menu {
|
||||
.has-sub-menu:not(.parent) ul {
|
||||
display: none;
|
||||
}
|
||||
|
||||
.has-sub-menu > a span.mark {
|
||||
position: absolute;
|
||||
top: 0;
|
||||
right: 0;
|
||||
display: inline-block;
|
||||
height: 32px;
|
||||
width: 32px;
|
||||
line-height: 2;
|
||||
text-align: center;
|
||||
color: #979797;
|
||||
background: #f2f2f2;
|
||||
border-left: 1px solid #e7e7e7;
|
||||
}
|
||||
}
|
||||
}
|
||||
|
||||
.sidebar-footer {
|
||||
padding: variable.$default-layout-padding;
|
||||
}
|
||||
|
||||
footer {
|
||||
}
|
||||
|
||||
.edit-meta {
|
||||
font-size: 80%;
|
||||
text-align: right;
|
||||
}
|
||||
|
||||
.edit-page {
|
||||
font-weight: bold;
|
||||
}
|
||||
|
||||
.powered {
|
||||
font-size: 80%;
|
||||
text-align: right;
|
||||
color: #999;
|
||||
}
|
||||
57
themes/hugo-theme-techdoc/src/scss/_structure.scss
Normal file
|
|
@ -0,0 +1,57 @@
|
|||
// Built-In Modules
|
||||
@use 'sass:map';
|
||||
|
||||
// Custom Modules
|
||||
@use '../../node_modules/flexbox-grid-mixins/dart-sass/flexbox-grid-mixins';
|
||||
|
||||
// Included Modules
|
||||
@use 'variable';
|
||||
|
||||
/*-----------------------*
|
||||
Structure
|
||||
*-----------------------*/
|
||||
html,
|
||||
body {
|
||||
height: 100%;
|
||||
}
|
||||
|
||||
.container {
|
||||
width: 100%;
|
||||
height: 100%;
|
||||
@include flexbox-grid-mixins.grid($flex-flow: column nowrap);
|
||||
margin: auto;
|
||||
}
|
||||
|
||||
.content-container {
|
||||
@include flexbox-grid-mixins.grid-col($flex-grow: 1, $flex-shrink: 0, $flex-basis: auto);
|
||||
@include flexbox-grid-mixins.grid($justify-content: center);
|
||||
}
|
||||
|
||||
main {
|
||||
@include flexbox-grid-mixins.grid-col($col: 9, $flex-shrink: 0, $max-width: 75%);
|
||||
|
||||
&:only-child {
|
||||
@include flexbox-grid-mixins.grid-col($col: 12, $flex-shrink: 0, $max-width: 100%);
|
||||
}
|
||||
}
|
||||
|
||||
.sidebar {
|
||||
@include flexbox-grid-mixins.grid-col($col: 3, $order: -1);
|
||||
// position: fixed;
|
||||
// overflow-x: hidden;
|
||||
overflow-x: hidden;
|
||||
overflow-y: scroll;
|
||||
}
|
||||
|
||||
@media screen and (max-width: #{map.get(variable.$default-breakpoints, xs )} ) {
|
||||
.content-container {
|
||||
@include flexbox-grid-mixins.grid($flex-flow: column nowrap);
|
||||
}
|
||||
|
||||
main {
|
||||
@include flexbox-grid-mixins.grid-col($col: none, $flex-shrink: 0, $min-width: 100%);
|
||||
}
|
||||
.sidebar {
|
||||
@include flexbox-grid-mixins.grid-col($col: none, $order: 1);
|
||||
}
|
||||
}
|
||||
46
themes/hugo-theme-techdoc/src/scss/_variable.scss
Normal file
|
|
@ -0,0 +1,46 @@
|
|||
@use 'function/calc-stack';
|
||||
|
||||
$default-layout-width: 1024px !default;
|
||||
|
||||
$default-base-font-size: 18px !default;
|
||||
$default-font-size: 18px !default;
|
||||
$default-line-space: 6px !default;
|
||||
$default-line-height: calc-stack.line-height($default-line-space, $default-font-size, $default-base-font-size) !default;
|
||||
$default-stack: calc-stack.stack($default-line-height, $default-font-size, $default-base-font-size) !default;
|
||||
|
||||
$default-layout-margin: 0 !default;
|
||||
$default-layout-padding: $default-stack !default;
|
||||
|
||||
$default-font-color: #000 !default;
|
||||
$default-font-family: -apple-system, BlinkMacSystemFont, "游ゴシック体", YuGothic, "メイリオ", Meiryo, "Helvetica Neue", HelveticaNeue, Helvetica, Arial, sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol", "Noto Color Emoji" !default;
|
||||
|
||||
// color
|
||||
$default-background-color: #fafafa !default;
|
||||
$default-border-color: #f0f0f0 !default;
|
||||
|
||||
$default-link-text-color: #2e7eb3 !default;
|
||||
$default-link-text-hover-color: #38a0e4 !default;
|
||||
|
||||
$sidebar-background-color: #f9f9f9 !default;
|
||||
$sidebar-hover-color: #eee !default;
|
||||
$sidebar-active-color: #eee !default;
|
||||
|
||||
// code
|
||||
$code-font-size: .95rem !default;
|
||||
$code-block-background-color: #f4f6f8 !default;
|
||||
$code-border-color: #f0f0f0 !default;
|
||||
$code-inline-background-color: #f0f0f0 !default;
|
||||
$code-font-family: Consolas,"Liberation Mono",Menlo,Courier,monospace !default;
|
||||
|
||||
// breakpoint
|
||||
$default-breakpoints: (
|
||||
xl: 1280px,
|
||||
lg: 1024px,
|
||||
md: 896px,
|
||||
sm: 768px,
|
||||
xs: 480px
|
||||
) !default;
|
||||
|
||||
// grid
|
||||
$flexbox-grid-mixins-box-sizing: null !default;
|
||||
$flexbox-grid-mixins-stack: margin-top !default;
|
||||
59
themes/hugo-theme-techdoc/src/scss/chroma.scss
Normal file
|
|
@ -0,0 +1,59 @@
|
|||
/* Background */ .chroma { color: #f8f8f2; background-color: #272822 }
|
||||
/* Error */ .chroma .err { color: #960050; background-color: #1e0010 }
|
||||
/* LineTableTD */ .chroma .lntd { vertical-align: top; padding: 0; margin: 0; border: 0; }
|
||||
/* LineTable */ .chroma .lntable { border-spacing: 0; padding: 0; margin: 0; border: 0; width: 100%; overflow: auto; display: block; }
|
||||
/* LineHighlight */ .chroma .hl { background-color: #ffffcc; display: block; width: 100% }
|
||||
/* LineNumbersTable */ .chroma .lnt { margin-right: 0.4em; padding: 0 0.4em 0 0.4em; display: block; }
|
||||
/* LineNumbers */ .chroma .ln { margin-right: 0.4em; padding: 0 0.4em 0 0.4em; }
|
||||
/* Keyword */ .chroma .k { color: #66d9ef }
|
||||
/* KeywordConstant */ .chroma .kc { color: #66d9ef }
|
||||
/* KeywordDeclaration */ .chroma .kd { color: #66d9ef }
|
||||
/* KeywordNamespace */ .chroma .kn { color: #f92672 }
|
||||
/* KeywordPseudo */ .chroma .kp { color: #66d9ef }
|
||||
/* KeywordReserved */ .chroma .kr { color: #66d9ef }
|
||||
/* KeywordType */ .chroma .kt { color: #66d9ef }
|
||||
/* NameAttribute */ .chroma .na { color: #a6e22e }
|
||||
/* NameClass */ .chroma .nc { color: #a6e22e }
|
||||
/* NameConstant */ .chroma .no { color: #66d9ef }
|
||||
/* NameDecorator */ .chroma .nd { color: #a6e22e }
|
||||
/* NameException */ .chroma .ne { color: #a6e22e }
|
||||
/* NameFunction */ .chroma .nf { color: #a6e22e }
|
||||
/* NameOther */ .chroma .nx { color: #a6e22e }
|
||||
/* NameTag */ .chroma .nt { color: #f92672 }
|
||||
/* Literal */ .chroma .l { color: #ae81ff }
|
||||
/* LiteralDate */ .chroma .ld { color: #e6db74 }
|
||||
/* LiteralString */ .chroma .s { color: #e6db74 }
|
||||
/* LiteralStringAffix */ .chroma .sa { color: #e6db74 }
|
||||
/* LiteralStringBacktick */ .chroma .sb { color: #e6db74 }
|
||||
/* LiteralStringChar */ .chroma .sc { color: #e6db74 }
|
||||
/* LiteralStringDelimiter */ .chroma .dl { color: #e6db74 }
|
||||
/* LiteralStringDoc */ .chroma .sd { color: #e6db74 }
|
||||
/* LiteralStringDouble */ .chroma .s2 { color: #e6db74 }
|
||||
/* LiteralStringEscape */ .chroma .se { color: #ae81ff }
|
||||
/* LiteralStringHeredoc */ .chroma .sh { color: #e6db74 }
|
||||
/* LiteralStringInterpol */ .chroma .si { color: #e6db74 }
|
||||
/* LiteralStringOther */ .chroma .sx { color: #e6db74 }
|
||||
/* LiteralStringRegex */ .chroma .sr { color: #e6db74 }
|
||||
/* LiteralStringSingle */ .chroma .s1 { color: #e6db74 }
|
||||
/* LiteralStringSymbol */ .chroma .ss { color: #e6db74 }
|
||||
/* LiteralNumber */ .chroma .m { color: #ae81ff }
|
||||
/* LiteralNumberBin */ .chroma .mb { color: #ae81ff }
|
||||
/* LiteralNumberFloat */ .chroma .mf { color: #ae81ff }
|
||||
/* LiteralNumberHex */ .chroma .mh { color: #ae81ff }
|
||||
/* LiteralNumberInteger */ .chroma .mi { color: #ae81ff }
|
||||
/* LiteralNumberIntegerLong */ .chroma .il { color: #ae81ff }
|
||||
/* LiteralNumberOct */ .chroma .mo { color: #ae81ff }
|
||||
/* Operator */ .chroma .o { color: #f92672 }
|
||||
/* OperatorWord */ .chroma .ow { color: #f92672 }
|
||||
/* Comment */ .chroma .c { color: #75715e }
|
||||
/* CommentHashbang */ .chroma .ch { color: #75715e }
|
||||
/* CommentMultiline */ .chroma .cm { color: #75715e }
|
||||
/* CommentSingle */ .chroma .c1 { color: #75715e }
|
||||
/* CommentSpecial */ .chroma .cs { color: #75715e }
|
||||
/* CommentPreproc */ .chroma .cp { color: #75715e }
|
||||
/* CommentPreprocFile */ .chroma .cpf { color: #75715e }
|
||||
/* GenericDeleted */ .chroma .gd { color: #f92672 }
|
||||
/* GenericEmph */ .chroma .ge { font-style: italic }
|
||||
/* GenericInserted */ .chroma .gi { color: #a6e22e }
|
||||
/* GenericStrong */ .chroma .gs { font-weight: bold }
|
||||
/* GenericSubheading */ .chroma .gu { color: #75715e }
|
||||
199
themes/hugo-theme-techdoc/src/scss/foundation/_element.scss
Normal file
|
|
@ -0,0 +1,199 @@
|
|||
@use '../variable';
|
||||
@use '../function/calc-stack';
|
||||
|
||||
/*-----------------------*
|
||||
Element v1.0.0-custom
|
||||
*-----------------------*/
|
||||
* {
|
||||
box-sizing: border-box;
|
||||
}
|
||||
|
||||
:root {
|
||||
font-size: variable.$default-font-size;
|
||||
line-height: calc-stack.line-height(variable.$default-line-space, variable.$default-font-size);
|
||||
color: variable.$default-font-color;
|
||||
font-family: var(--custom-font-family-base, variable.$default-font-family);
|
||||
font-feature-settings : 'pwid';
|
||||
}
|
||||
|
||||
body {
|
||||
background-color: variable.$default-background-color;
|
||||
margin: variable.$default-layout-margin;
|
||||
}
|
||||
|
||||
h1,
|
||||
h2,
|
||||
h3,
|
||||
h4,
|
||||
h5,
|
||||
h6 {
|
||||
font-family: var(--custom-font-family-headings, variable.$default-font-family);
|
||||
font-weight: bold;
|
||||
line-height: variable.$default-line-height;
|
||||
|
||||
> small {
|
||||
font-size: 75%;
|
||||
font-weight: normal;
|
||||
}
|
||||
}
|
||||
|
||||
h1 {
|
||||
font-size: 240%;
|
||||
line-height: calc-stack.line-height(variable.$default-line-space, 240%);
|
||||
}
|
||||
h2 {
|
||||
font-size: 200%;
|
||||
line-height: calc-stack.line-height(variable.$default-line-space, 200%);
|
||||
}
|
||||
h3 {
|
||||
font-size: 160%;
|
||||
line-height: calc-stack.line-height(variable.$default-line-space, 160%);
|
||||
}
|
||||
h4 {
|
||||
font-size: 125%;
|
||||
line-height: calc-stack.line-height(variable.$default-line-space, 125%);
|
||||
}
|
||||
h5 {
|
||||
font-size: 100%;
|
||||
line-height: calc-stack.line-height(variable.$default-line-space, 100%);
|
||||
}
|
||||
h6 {
|
||||
font-size: 80%;
|
||||
line-height: calc-stack.line-height(variable.$default-line-space, 80%);
|
||||
}
|
||||
|
||||
a {
|
||||
color: var(--custom-link-text-color, variable.$default-link-text-color);
|
||||
text-decoration: none;
|
||||
|
||||
&:focus,
|
||||
&:active,
|
||||
&:hover {
|
||||
color: var(--custom-link-text-hover-color, variable.$default-link-text-hover-color);
|
||||
text-decoration: underline;
|
||||
}
|
||||
}
|
||||
|
||||
hr {
|
||||
background-color: #ccc;
|
||||
height: 2px;
|
||||
border: 0;
|
||||
}
|
||||
|
||||
p {
|
||||
font-size: variable.$default-font-size;
|
||||
}
|
||||
|
||||
img {
|
||||
display: inline-block;
|
||||
line-height: 0;
|
||||
}
|
||||
|
||||
img,
|
||||
video {
|
||||
height: auto;
|
||||
max-width: 100%;
|
||||
}
|
||||
|
||||
table {
|
||||
border-collapse: collapse;
|
||||
border: 1px solid variable.$default-border-color;
|
||||
width: 100%;
|
||||
}
|
||||
th,
|
||||
td {
|
||||
border-top: 1px solid variable.$default-border-color;
|
||||
border-right: 1px solid variable.$default-border-color;
|
||||
tr:nth-child(even) & {
|
||||
background: #f8f8f8;
|
||||
}
|
||||
padding: .6rem;
|
||||
}
|
||||
th {
|
||||
background: #eee;
|
||||
font-weight: bold;
|
||||
text-align: left;
|
||||
}
|
||||
|
||||
ul {
|
||||
list-style-type: disc;
|
||||
}
|
||||
|
||||
ul {
|
||||
&.no-style {
|
||||
list-style: none;
|
||||
padding-left: 0;
|
||||
}
|
||||
&.inline {
|
||||
list-style: none;
|
||||
padding-left: 0;
|
||||
li {
|
||||
display: inline;
|
||||
padding-right: 2rem;
|
||||
}
|
||||
}
|
||||
}
|
||||
|
||||
dt {
|
||||
font-weight: bold;
|
||||
}
|
||||
dd {
|
||||
margin-left: 2rem;
|
||||
}
|
||||
|
||||
blockquote {
|
||||
color: #999;
|
||||
padding: variable.$default-layout-padding;
|
||||
background-color: #f4f4f4;
|
||||
border-left: 4px solid variable.$default-border-color;
|
||||
border-radius: .2rem;
|
||||
}
|
||||
|
||||
code,
|
||||
pre,
|
||||
kbd {
|
||||
font-family: Menlo, Monaco, "Courier New", monospace;
|
||||
}
|
||||
|
||||
code,
|
||||
kbd {
|
||||
padding: .2rem;
|
||||
border-radius: .2rem;
|
||||
}
|
||||
code {
|
||||
background-color: #f4f4f4;
|
||||
}
|
||||
kbd {
|
||||
color: #fff;
|
||||
background-color: #333;
|
||||
}
|
||||
|
||||
pre {
|
||||
background-color: #f4f4f4;
|
||||
padding: variable.$default-layout-padding;
|
||||
overflow: auto;
|
||||
white-space: pre-wrap;
|
||||
border-radius: .2rem;
|
||||
|
||||
code {
|
||||
padding: 0;
|
||||
background-color: unset;
|
||||
}
|
||||
|
||||
&.wrap {
|
||||
white-space: pre;
|
||||
white-space: pre-wrap;
|
||||
word-break: break-all;
|
||||
word-wrap: break-word;
|
||||
}
|
||||
&.scrollable {
|
||||
max-height: 240px;
|
||||
overflow-y: scroll;
|
||||
}
|
||||
}
|
||||
|
||||
figcaption {
|
||||
color: #333;
|
||||
font-size: variable.$default-font-size;
|
||||
line-height: calc-stack.line-height(variable.$default-line-space, variable.$default-font-size);
|
||||
}
|
||||
|
|
@ -0,0 +1,4 @@
|
|||
@use "normalize";
|
||||
@use "reset";
|
||||
@use "element";
|
||||
@use "stack";
|
||||
355
themes/hugo-theme-techdoc/src/scss/foundation/_normalize.scss
Normal file
|
|
@ -0,0 +1,355 @@
|
|||
/*! normalize.css v8.0.1 | MIT License | github.com/necolas/normalize.css */
|
||||
|
||||
/* Document
|
||||
========================================================================== */
|
||||
|
||||
/**
|
||||
* 1. Correct the line height in all browsers.
|
||||
* 2. Prevent adjustments of font size after orientation changes in iOS.
|
||||
*/
|
||||
|
||||
html {
|
||||
line-height: 1.15; /* 1 */
|
||||
-webkit-text-size-adjust: 100%; /* 2 */
|
||||
}
|
||||
|
||||
/* Sections
|
||||
========================================================================== */
|
||||
|
||||
/**
|
||||
* Remove the margin in all browsers.
|
||||
*/
|
||||
|
||||
body {
|
||||
margin: 0;
|
||||
}
|
||||
|
||||
/**
|
||||
* Render the `main` element consistently in IE.
|
||||
*/
|
||||
|
||||
main {
|
||||
display: block;
|
||||
}
|
||||
|
||||
/**
|
||||
* Correct the font size and margin on `h1` elements within `section` and
|
||||
* `article` contexts in Chrome, Firefox, and Safari.
|
||||
*/
|
||||
|
||||
h1 {
|
||||
font-size: 2em;
|
||||
margin: 0.67em 0;
|
||||
}
|
||||
|
||||
/* Grouping content
|
||||
========================================================================== */
|
||||
|
||||
/**
|
||||
* 1. Add the correct box sizing in Firefox.
|
||||
* 2. Show the overflow in Edge and IE.
|
||||
*/
|
||||
|
||||
hr {
|
||||
box-sizing: content-box; /* 1 */
|
||||
height: 0; /* 1 */
|
||||
overflow: visible; /* 2 */
|
||||
}
|
||||
|
||||
/**
|
||||
* 1. Correct the inheritance and scaling of font size in all browsers.
|
||||
* 2. Correct the odd `em` font sizing in all browsers.
|
||||
*/
|
||||
|
||||
pre {
|
||||
/* stylelint-disable */
|
||||
font-family: monospace, monospace; /* 1 */
|
||||
/* stylelint-enable */
|
||||
font-size: 1em; /* 2 */
|
||||
}
|
||||
|
||||
/* Text-level semantics
|
||||
========================================================================== */
|
||||
|
||||
/**
|
||||
* Remove the gray background on active links in IE 10.
|
||||
*/
|
||||
|
||||
a {
|
||||
background-color: transparent;
|
||||
}
|
||||
|
||||
/**
|
||||
* 1. Remove the bottom border in Chrome 57-
|
||||
* 2. Add the correct text decoration in Chrome, Edge, IE, Opera, and Safari.
|
||||
*/
|
||||
|
||||
abbr[title] {
|
||||
border-bottom: none; /* 1 */
|
||||
/* stylelint-disable */
|
||||
text-decoration: underline; /* 2 */
|
||||
text-decoration: underline dotted; /* 2 */
|
||||
/* stylelint-enable */
|
||||
}
|
||||
|
||||
/**
|
||||
* Add the correct font weight in Chrome, Edge, and Safari.
|
||||
*/
|
||||
|
||||
b,
|
||||
strong {
|
||||
font-weight: bolder;
|
||||
}
|
||||
|
||||
/**
|
||||
* 1. Correct the inheritance and scaling of font size in all browsers.
|
||||
* 2. Correct the odd `em` font sizing in all browsers.
|
||||
*/
|
||||
|
||||
code,
|
||||
kbd,
|
||||
samp {
|
||||
/* stylelint-disable */
|
||||
font-family: monospace, monospace; /* 1 */
|
||||
/* stylelint-enable */
|
||||
font-size: 1em; /* 2 */
|
||||
}
|
||||
|
||||
/**
|
||||
* Add the correct font size in all browsers.
|
||||
*/
|
||||
|
||||
small {
|
||||
font-size: 80%;
|
||||
}
|
||||
|
||||
/**
|
||||
* Prevent `sub` and `sup` elements from affecting the line height in
|
||||
* all browsers.
|
||||
*/
|
||||
|
||||
sub,
|
||||
sup {
|
||||
font-size: 75%;
|
||||
line-height: 0;
|
||||
position: relative;
|
||||
vertical-align: baseline;
|
||||
}
|
||||
|
||||
sub {
|
||||
bottom: -0.25em;
|
||||
}
|
||||
|
||||
sup {
|
||||
top: -0.5em;
|
||||
}
|
||||
|
||||
/* Embedded content
|
||||
========================================================================== */
|
||||
|
||||
/**
|
||||
* Remove the border on images inside links in IE 10.
|
||||
*/
|
||||
|
||||
img {
|
||||
border-style: none;
|
||||
}
|
||||
|
||||
/* Forms
|
||||
========================================================================== */
|
||||
|
||||
/**
|
||||
* 1. Change the font styles in all browsers.
|
||||
* 2. Remove the margin in Firefox and Safari.
|
||||
*/
|
||||
|
||||
button,
|
||||
input,
|
||||
optgroup,
|
||||
select,
|
||||
textarea {
|
||||
font-family: inherit; /* 1 */
|
||||
font-size: 100%; /* 1 */
|
||||
line-height: 1.15; /* 1 */
|
||||
margin: 0; /* 2 */
|
||||
}
|
||||
|
||||
/**
|
||||
* Show the overflow in IE.
|
||||
* 1. Show the overflow in Edge.
|
||||
*/
|
||||
|
||||
button,
|
||||
input { /* 1 */
|
||||
overflow: visible;
|
||||
}
|
||||
|
||||
/**
|
||||
* Remove the inheritance of text transform in Edge, Firefox, and IE.
|
||||
* 1. Remove the inheritance of text transform in Firefox.
|
||||
*/
|
||||
|
||||
button,
|
||||
select { /* 1 */
|
||||
text-transform: none;
|
||||
}
|
||||
|
||||
/**
|
||||
* Correct the inability to style clickable types in iOS and Safari.
|
||||
*/
|
||||
|
||||
button,
|
||||
[type="button"],
|
||||
[type="reset"],
|
||||
[type="submit"] {
|
||||
-webkit-appearance: button;
|
||||
}
|
||||
|
||||
/**
|
||||
* Remove the inner border and padding in Firefox.
|
||||
*/
|
||||
|
||||
button::-moz-focus-inner,
|
||||
[type="button"]::-moz-focus-inner,
|
||||
[type="reset"]::-moz-focus-inner,
|
||||
[type="submit"]::-moz-focus-inner {
|
||||
border-style: none;
|
||||
padding: 0;
|
||||
}
|
||||
|
||||
/**
|
||||
* Restore the focus styles unset by the previous rule.
|
||||
*/
|
||||
|
||||
button:-moz-focusring,
|
||||
[type="button"]:-moz-focusring,
|
||||
[type="reset"]:-moz-focusring,
|
||||
[type="submit"]:-moz-focusring {
|
||||
outline: 1px dotted ButtonText;
|
||||
}
|
||||
|
||||
/**
|
||||
* Correct the padding in Firefox.
|
||||
*/
|
||||
|
||||
fieldset {
|
||||
padding: 0.35em 0.75em 0.625em;
|
||||
}
|
||||
|
||||
/**
|
||||
* 1. Correct the text wrapping in Edge and IE.
|
||||
* 2. Correct the color inheritance from `fieldset` elements in IE.
|
||||
* 3. Remove the padding so developers are not caught out when they zero out
|
||||
* `fieldset` elements in all browsers.
|
||||
*/
|
||||
|
||||
legend {
|
||||
box-sizing: border-box; /* 1 */
|
||||
color: inherit; /* 2 */
|
||||
display: table; /* 1 */
|
||||
max-width: 100%; /* 1 */
|
||||
padding: 0; /* 3 */
|
||||
white-space: normal; /* 1 */
|
||||
}
|
||||
|
||||
/**
|
||||
* Add the correct vertical alignment in Chrome, Firefox, and Opera.
|
||||
*/
|
||||
|
||||
progress {
|
||||
vertical-align: baseline;
|
||||
}
|
||||
|
||||
/**
|
||||
* Remove the default vertical scrollbar in IE 10+.
|
||||
*/
|
||||
|
||||
textarea {
|
||||
overflow: auto;
|
||||
}
|
||||
|
||||
/**
|
||||
* 1. Add the correct box sizing in IE 10.
|
||||
* 2. Remove the padding in IE 10.
|
||||
*/
|
||||
|
||||
[type="checkbox"],
|
||||
[type="radio"] {
|
||||
box-sizing: border-box; /* 1 */
|
||||
padding: 0; /* 2 */
|
||||
}
|
||||
|
||||
/**
|
||||
* Correct the cursor style of increment and decrement buttons in Chrome.
|
||||
*/
|
||||
|
||||
[type="number"]::-webkit-inner-spin-button,
|
||||
[type="number"]::-webkit-outer-spin-button {
|
||||
height: auto;
|
||||
}
|
||||
|
||||
/**
|
||||
* 1. Correct the odd appearance in Chrome and Safari.
|
||||
* 2. Correct the outline style in Safari.
|
||||
*/
|
||||
|
||||
[type="search"] {
|
||||
-webkit-appearance: textfield; /* 1 */
|
||||
outline-offset: -2px; /* 2 */
|
||||
}
|
||||
|
||||
/**
|
||||
* Remove the inner padding in Chrome and Safari on macOS.
|
||||
*/
|
||||
|
||||
[type="search"]::-webkit-search-decoration {
|
||||
-webkit-appearance: none;
|
||||
}
|
||||
|
||||
/**
|
||||
* 1. Correct the inability to style clickable types in iOS and Safari.
|
||||
* 2. Change font properties to `inherit` in Safari.
|
||||
*/
|
||||
|
||||
::-webkit-file-upload-button {
|
||||
-webkit-appearance: button; /* 1 */
|
||||
font: inherit; /* 2 */
|
||||
}
|
||||
|
||||
/* Interactive
|
||||
========================================================================== */
|
||||
|
||||
/*
|
||||
* Add the correct display in Edge, IE 10+, and Firefox.
|
||||
*/
|
||||
|
||||
details {
|
||||
display: block;
|
||||
}
|
||||
|
||||
/*
|
||||
* Add the correct display in all browsers.
|
||||
*/
|
||||
|
||||
summary {
|
||||
display: list-item;
|
||||
}
|
||||
|
||||
/* Misc
|
||||
========================================================================== */
|
||||
|
||||
/**
|
||||
* Add the correct display in IE 10+.
|
||||
*/
|
||||
|
||||
template {
|
||||
display: none;
|
||||
}
|
||||
|
||||
/**
|
||||
* Add the correct display in IE 10.
|
||||
*/
|
||||
|
||||
[hidden] {
|
||||
display: none;
|
||||
}
|
||||
72
themes/hugo-theme-techdoc/src/scss/foundation/_reset.scss
Normal file
|
|
@ -0,0 +1,72 @@
|
|||
/*-----------------------*
|
||||
Reset
|
||||
*-----------------------*/
|
||||
* {
|
||||
box-sizing: border-box;
|
||||
}
|
||||
|
||||
body,
|
||||
h1,
|
||||
h2,
|
||||
h3,
|
||||
h4,
|
||||
h5,
|
||||
h6,
|
||||
p,
|
||||
ul,
|
||||
ol,
|
||||
li,
|
||||
figure,
|
||||
figcaption,
|
||||
blockquote,
|
||||
dl,
|
||||
dd {
|
||||
margin: 0;
|
||||
}
|
||||
|
||||
a {
|
||||
text-decoration: none;
|
||||
color: inherit;
|
||||
cursor: pointer;
|
||||
}
|
||||
|
||||
input,
|
||||
button,
|
||||
textarea,
|
||||
select {
|
||||
font: inherit;
|
||||
}
|
||||
|
||||
button {
|
||||
background-color: transparent;
|
||||
color: inherit;
|
||||
border-width: 0;
|
||||
padding: 0;
|
||||
cursor: pointer;
|
||||
}
|
||||
|
||||
input::-moz-focus-inner {
|
||||
border: 0;
|
||||
margin: 0;
|
||||
padding: 0;
|
||||
}
|
||||
|
||||
h1,
|
||||
h2,
|
||||
h3,
|
||||
h4,
|
||||
h5,
|
||||
h6 {
|
||||
font-size: inherit;
|
||||
font-weight: inherit;
|
||||
}
|
||||
|
||||
cite {
|
||||
font-style: normal;
|
||||
}
|
||||
|
||||
fieldset {
|
||||
border-width: 0;
|
||||
margin: 0;
|
||||
padding: 0;
|
||||
}
|
||||
66
themes/hugo-theme-techdoc/src/scss/foundation/_stack.scss
Normal file
|
|
@ -0,0 +1,66 @@
|
|||
@use '../variable';
|
||||
|
||||
/*-----------------------*
|
||||
stack
|
||||
*-----------------------*/
|
||||
:root {
|
||||
--const-stack: #{variable.$default-stack};
|
||||
--stack-top: #{variable.$default-stack};
|
||||
--stack-bottom: 0;
|
||||
--first-stack-top: 0;
|
||||
--first-stack-bottom: 0;
|
||||
--last-stack-top: 0;
|
||||
--last-stack-bottom: 0;
|
||||
}
|
||||
|
||||
.first-stack,
|
||||
%first-stack {
|
||||
margin-top: var(--first-stack-top, unset);
|
||||
margin-bottom: var(--first-stack-bottom, unset);
|
||||
}
|
||||
|
||||
.stack,
|
||||
%stack {
|
||||
margin-top: var(--stack-top, unset);
|
||||
margin-bottom: var(--stack-bottom, unset);
|
||||
}
|
||||
|
||||
.last-stack,
|
||||
%last-stack {
|
||||
margin-top: var(--last-stack-top, unset);
|
||||
margin-bottom: var(--last-stack-bottom, unset);
|
||||
}
|
||||
|
||||
.stack-multi--by2,
|
||||
%stack-multi--by2 {
|
||||
margin-top: calc(var(--first-stack-top, unset) * 2);
|
||||
margin-bottom: calc(var(--first-stack-bottom, unset) * 2);
|
||||
}
|
||||
|
||||
.stack-multi--by4,
|
||||
%stack-multi--by4 {
|
||||
margin-top: calc(var(--first-stack-top, unset) * 4);
|
||||
margin-bottom: calc(var(--first-stack-bottom, unset) * 4);
|
||||
}
|
||||
|
||||
.stack-divi--by2,
|
||||
%stack-divi--by2 {
|
||||
margin-top: calc(var(--first-stack-top, unset) / 2);
|
||||
margin-bottom: calc(var(--first-stack-bottom, unset) / 2);
|
||||
}
|
||||
|
||||
.none-stack,
|
||||
%none-stack {
|
||||
margin-top: 0;
|
||||
}
|
||||
|
||||
.unset-stack,
|
||||
%unset-stack {
|
||||
margin-top: unset;
|
||||
}
|
||||
|
||||
.reverse-stack
|
||||
%reverse-stack {
|
||||
margin-top: var(--stack-bottom, unset);
|
||||
margin-bottom: var(--stack-top, unset);
|
||||
}
|
||||
|
|
@ -0,0 +1,52 @@
|
|||
@charset "utf-8";
|
||||
|
||||
// Built-In Modules
|
||||
@use 'sass:math';
|
||||
|
||||
// Included Modules
|
||||
@use 'strip-unit';
|
||||
|
||||
// ===================================================================
|
||||
// px to em
|
||||
// ===================================================================
|
||||
|
||||
@function px2em($px, $base: 16) {
|
||||
@return math.div(strip-unit.strip-unit($px), strip-unit.strip-unit($base)) * 1em;
|
||||
}
|
||||
|
||||
@function px2rem($px, $base: 16) {
|
||||
@return math.div(strip-unit.strip-unit($px), strip-unit.strip-unit($base)) * 1rem;
|
||||
}
|
||||
// ===================================================================
|
||||
// percent to px
|
||||
// ========================================================n===========
|
||||
|
||||
@function percent2px($percent, $base: 16) {
|
||||
@return strip-unit.strip-unit($base) * math.div(strip-unit.strip-unit($percent), 100) * 1px;
|
||||
}
|
||||
|
||||
// ===================================================================
|
||||
// percent to em
|
||||
// ===================================================================
|
||||
|
||||
@function percent2em($percent, $base: 16) {
|
||||
$ratio: math.div((strip-unit.strip-unit($percent), 100));
|
||||
@return math.div(strip-unit.strip-unit($base) * $ratio, strip-unit.strip-unit($base)) * 1em;
|
||||
}
|
||||
|
||||
@function percent2rem($percent, $base: 16) {
|
||||
$ratio: math.div((strip-unit.strip-unit($percent), 100));
|
||||
@return math.div((strip-unit.strip-unit($base) * $ratio), strip-unit.strip-unit($base)) * 1rem;
|
||||
}
|
||||
|
||||
// ===================================================================
|
||||
// em to px
|
||||
// ===================================================================
|
||||
|
||||
@function em2px($em, $base: 16) {
|
||||
@return strip-unit.strip-unit($em) * strip-unit.strip-unit($base) * 1px;
|
||||
}
|
||||
|
||||
@function rem2px($rem, $base: 16) {
|
||||
@return strip-unit.strip-unit($rem) * strip-unit.strip-unit($base) * 1px;
|
||||
}
|
||||
40
themes/hugo-theme-techdoc/src/scss/function/_calc-stack.scss
Normal file
|
|
@ -0,0 +1,40 @@
|
|||
@charset "utf-8";
|
||||
|
||||
// Built-In Modules
|
||||
@use 'sass:math';
|
||||
|
||||
// Included Modules
|
||||
@use 'calc-font-size';
|
||||
@use 'strip-unit';
|
||||
|
||||
@function stack($line-height: 1, $font-size: 16px, $base-size: 16px) {
|
||||
@if math.unit($font-size) == '%' {
|
||||
$font-size: calc-font-size.percent2px($font-size, $base-size);
|
||||
} @else if math.unit($font-size) == 'em' {
|
||||
$font-size: calc-font-size.em2px($font-size, $base-size);
|
||||
} @else if math.unit($font-size) == 'rem' {
|
||||
$font-size: calc-font-size.rem2px($font-size, $base-size);
|
||||
}
|
||||
|
||||
$line-height-px-unit: strip-unit.strip-unit($line-height) * strip-unit.strip-unit($font-size);
|
||||
|
||||
$stack: calc-font-size.px2rem($line-height-px-unit, $base-size);
|
||||
|
||||
@return $stack;
|
||||
}
|
||||
|
||||
@function line-height($line-space: 4px, $font-size: 16px, $base-size: 16px) {
|
||||
@if math.unit($font-size) == '%' {
|
||||
$font-size: calc-font-size.percent2px($font-size, $base-size);
|
||||
} @else if math.unit($font-size) == 'em' {
|
||||
$font-size: calc-font-size.em2px($font-size, $base-size);
|
||||
} @else if math.unit($font-size) == 'rem' {
|
||||
$font-size: calc-font-size.rem2px($font-size, $base-size);
|
||||
}
|
||||
|
||||
$font-size: strip-unit.strip-unit($font-size);
|
||||
$line-space: strip-unit.strip-unit($line-space);
|
||||
$line-height: math.div(($line-space * 2) + $font-size, $font-size);
|
||||
|
||||
@return $line-height;
|
||||
}
|
||||
|
|
@ -0,0 +1,26 @@
|
|||
@charset "utf-8";
|
||||
|
||||
// Built-In Modules
|
||||
@use 'sass:math';
|
||||
@use 'sass:color';
|
||||
|
||||
// ===================================================================
|
||||
// contrast color
|
||||
// ===================================================================
|
||||
|
||||
@function contrast-color($color: null, $dark: #000, $light: #fff) {
|
||||
@if $color == null {
|
||||
@return null;
|
||||
}
|
||||
@else {
|
||||
$color-brightness: brightness($color);
|
||||
$light-color-brightness: brightness($light);
|
||||
$dark-color-brightness: brightness($dark);
|
||||
|
||||
@return if(math.abs($color-brightness - $light-color-brightness) > math.abs($color-brightness - $dark-color-brightness), $light, $dark);
|
||||
}
|
||||
}
|
||||
|
||||
@function brightness($color: null) {
|
||||
@return math.div((color.red($color) * 299) + (color.green($color) * 587) + (color.blue($color) * 114), 1000);
|
||||
}
|
||||
17
themes/hugo-theme-techdoc/src/scss/function/_strip-unit.scss
Normal file
|
|
@ -0,0 +1,17 @@
|
|||
@charset "utf-8";
|
||||
|
||||
// Built-In Modules
|
||||
@use 'sass:meta';
|
||||
@use 'sass:math';
|
||||
|
||||
@function strip-unit($value) {
|
||||
@if meta.type-of($value) == 'number' and math.is-unitless($value) == false {
|
||||
@return math.div($value, $value * 0 + 1);
|
||||
} @else if meta.type-of($value) == 'number' {
|
||||
@return $value;
|
||||
} @else {
|
||||
@warn $value;
|
||||
@warn meta.type-of($value);
|
||||
@error "error strip unit"
|
||||
}
|
||||
}
|
||||
4
themes/hugo-theme-techdoc/src/scss/theme.scss
Normal file
|
|
@ -0,0 +1,4 @@
|
|||
@use "foundation";
|
||||
@use "structure";
|
||||
@use "component";
|
||||
@use "project";
|
||||
310
themes/hugo-theme-techdoc/static/css/chroma.css
Normal file
|
|
@ -0,0 +1,310 @@
|
|||
/* Background */
|
||||
.chroma {
|
||||
color: #f8f8f2;
|
||||
background-color: #272822;
|
||||
}
|
||||
|
||||
/* Error */
|
||||
.chroma .err {
|
||||
color: #960050;
|
||||
background-color: #1e0010;
|
||||
}
|
||||
|
||||
/* LineTableTD */
|
||||
.chroma .lntd {
|
||||
vertical-align: top;
|
||||
padding: 0;
|
||||
margin: 0;
|
||||
border: 0;
|
||||
}
|
||||
|
||||
/* LineTable */
|
||||
.chroma .lntable {
|
||||
border-spacing: 0;
|
||||
padding: 0;
|
||||
margin: 0;
|
||||
border: 0;
|
||||
width: 100%;
|
||||
overflow: auto;
|
||||
display: block;
|
||||
}
|
||||
|
||||
/* LineHighlight */
|
||||
.chroma .hl {
|
||||
background-color: #ffffcc;
|
||||
display: block;
|
||||
width: 100%;
|
||||
}
|
||||
|
||||
/* LineNumbersTable */
|
||||
.chroma .lnt {
|
||||
margin-right: 0.4em;
|
||||
padding: 0 0.4em 0 0.4em;
|
||||
display: block;
|
||||
}
|
||||
|
||||
/* LineNumbers */
|
||||
.chroma .ln {
|
||||
margin-right: 0.4em;
|
||||
padding: 0 0.4em 0 0.4em;
|
||||
}
|
||||
|
||||
/* Keyword */
|
||||
.chroma .k {
|
||||
color: #66d9ef;
|
||||
}
|
||||
|
||||
/* KeywordConstant */
|
||||
.chroma .kc {
|
||||
color: #66d9ef;
|
||||
}
|
||||
|
||||
/* KeywordDeclaration */
|
||||
.chroma .kd {
|
||||
color: #66d9ef;
|
||||
}
|
||||
|
||||
/* KeywordNamespace */
|
||||
.chroma .kn {
|
||||
color: #f92672;
|
||||
}
|
||||
|
||||
/* KeywordPseudo */
|
||||
.chroma .kp {
|
||||
color: #66d9ef;
|
||||
}
|
||||
|
||||
/* KeywordReserved */
|
||||
.chroma .kr {
|
||||
color: #66d9ef;
|
||||
}
|
||||
|
||||
/* KeywordType */
|
||||
.chroma .kt {
|
||||
color: #66d9ef;
|
||||
}
|
||||
|
||||
/* NameAttribute */
|
||||
.chroma .na {
|
||||
color: #a6e22e;
|
||||
}
|
||||
|
||||
/* NameClass */
|
||||
.chroma .nc {
|
||||
color: #a6e22e;
|
||||
}
|
||||
|
||||
/* NameConstant */
|
||||
.chroma .no {
|
||||
color: #66d9ef;
|
||||
}
|
||||
|
||||
/* NameDecorator */
|
||||
.chroma .nd {
|
||||
color: #a6e22e;
|
||||
}
|
||||
|
||||
/* NameException */
|
||||
.chroma .ne {
|
||||
color: #a6e22e;
|
||||
}
|
||||
|
||||
/* NameFunction */
|
||||
.chroma .nf {
|
||||
color: #a6e22e;
|
||||
}
|
||||
|
||||
/* NameOther */
|
||||
.chroma .nx {
|
||||
color: #a6e22e;
|
||||
}
|
||||
|
||||
/* NameTag */
|
||||
.chroma .nt {
|
||||
color: #f92672;
|
||||
}
|
||||
|
||||
/* Literal */
|
||||
.chroma .l {
|
||||
color: #ae81ff;
|
||||
}
|
||||
|
||||
/* LiteralDate */
|
||||
.chroma .ld {
|
||||
color: #e6db74;
|
||||
}
|
||||
|
||||
/* LiteralString */
|
||||
.chroma .s {
|
||||
color: #e6db74;
|
||||
}
|
||||
|
||||
/* LiteralStringAffix */
|
||||
.chroma .sa {
|
||||
color: #e6db74;
|
||||
}
|
||||
|
||||
/* LiteralStringBacktick */
|
||||
.chroma .sb {
|
||||
color: #e6db74;
|
||||
}
|
||||
|
||||
/* LiteralStringChar */
|
||||
.chroma .sc {
|
||||
color: #e6db74;
|
||||
}
|
||||
|
||||
/* LiteralStringDelimiter */
|
||||
.chroma .dl {
|
||||
color: #e6db74;
|
||||
}
|
||||
|
||||
/* LiteralStringDoc */
|
||||
.chroma .sd {
|
||||
color: #e6db74;
|
||||
}
|
||||
|
||||
/* LiteralStringDouble */
|
||||
.chroma .s2 {
|
||||
color: #e6db74;
|
||||
}
|
||||
|
||||
/* LiteralStringEscape */
|
||||
.chroma .se {
|
||||
color: #ae81ff;
|
||||
}
|
||||
|
||||
/* LiteralStringHeredoc */
|
||||
.chroma .sh {
|
||||
color: #e6db74;
|
||||
}
|
||||
|
||||
/* LiteralStringInterpol */
|
||||
.chroma .si {
|
||||
color: #e6db74;
|
||||
}
|
||||
|
||||
/* LiteralStringOther */
|
||||
.chroma .sx {
|
||||
color: #e6db74;
|
||||
}
|
||||
|
||||
/* LiteralStringRegex */
|
||||
.chroma .sr {
|
||||
color: #e6db74;
|
||||
}
|
||||
|
||||
/* LiteralStringSingle */
|
||||
.chroma .s1 {
|
||||
color: #e6db74;
|
||||
}
|
||||
|
||||
/* LiteralStringSymbol */
|
||||
.chroma .ss {
|
||||
color: #e6db74;
|
||||
}
|
||||
|
||||
/* LiteralNumber */
|
||||
.chroma .m {
|
||||
color: #ae81ff;
|
||||
}
|
||||
|
||||
/* LiteralNumberBin */
|
||||
.chroma .mb {
|
||||
color: #ae81ff;
|
||||
}
|
||||
|
||||
/* LiteralNumberFloat */
|
||||
.chroma .mf {
|
||||
color: #ae81ff;
|
||||
}
|
||||
|
||||
/* LiteralNumberHex */
|
||||
.chroma .mh {
|
||||
color: #ae81ff;
|
||||
}
|
||||
|
||||
/* LiteralNumberInteger */
|
||||
.chroma .mi {
|
||||
color: #ae81ff;
|
||||
}
|
||||
|
||||
/* LiteralNumberIntegerLong */
|
||||
.chroma .il {
|
||||
color: #ae81ff;
|
||||
}
|
||||
|
||||
/* LiteralNumberOct */
|
||||
.chroma .mo {
|
||||
color: #ae81ff;
|
||||
}
|
||||
|
||||
/* Operator */
|
||||
.chroma .o {
|
||||
color: #f92672;
|
||||
}
|
||||
|
||||
/* OperatorWord */
|
||||
.chroma .ow {
|
||||
color: #f92672;
|
||||
}
|
||||
|
||||
/* Comment */
|
||||
.chroma .c {
|
||||
color: #75715e;
|
||||
}
|
||||
|
||||
/* CommentHashbang */
|
||||
.chroma .ch {
|
||||
color: #75715e;
|
||||
}
|
||||
|
||||
/* CommentMultiline */
|
||||
.chroma .cm {
|
||||
color: #75715e;
|
||||
}
|
||||
|
||||
/* CommentSingle */
|
||||
.chroma .c1 {
|
||||
color: #75715e;
|
||||
}
|
||||
|
||||
/* CommentSpecial */
|
||||
.chroma .cs {
|
||||
color: #75715e;
|
||||
}
|
||||
|
||||
/* CommentPreproc */
|
||||
.chroma .cp {
|
||||
color: #75715e;
|
||||
}
|
||||
|
||||
/* CommentPreprocFile */
|
||||
.chroma .cpf {
|
||||
color: #75715e;
|
||||
}
|
||||
|
||||
/* GenericDeleted */
|
||||
.chroma .gd {
|
||||
color: #f92672;
|
||||
}
|
||||
|
||||
/* GenericEmph */
|
||||
.chroma .ge {
|
||||
font-style: italic;
|
||||
}
|
||||
|
||||
/* GenericInserted */
|
||||
.chroma .gi {
|
||||
color: #a6e22e;
|
||||
}
|
||||
|
||||
/* GenericStrong */
|
||||
.chroma .gs {
|
||||
font-weight: bold;
|
||||
}
|
||||
|
||||
/* GenericSubheading */
|
||||
.chroma .gu {
|
||||
color: #75715e;
|
||||
}
|
||||
1
themes/hugo-theme-techdoc/static/css/chroma.min.css
vendored
Normal file
|
|
@ -0,0 +1 @@
|
|||
.chroma{background-color:#272822;color:#f8f8f2}.chroma .err{background-color:#1e0010;color:#960050}.chroma .lntd{border:0;margin:0;padding:0;vertical-align:top}.chroma .lntable{border:0;border-spacing:0;display:block;margin:0;overflow:auto;padding:0;width:100%}.chroma .hl{background-color:#ffc;display:block;width:100%}.chroma .lnt{display:block}.chroma .ln,.chroma .lnt{margin-right:.4em;padding:0 .4em}.chroma .k,.chroma .kc,.chroma .kd{color:#66d9ef}.chroma .kn{color:#f92672}.chroma .kp,.chroma .kr,.chroma .kt{color:#66d9ef}.chroma .na,.chroma .nc{color:#a6e22e}.chroma .no{color:#66d9ef}.chroma .nd,.chroma .ne,.chroma .nf,.chroma .nx{color:#a6e22e}.chroma .nt{color:#f92672}.chroma .l{color:#ae81ff}.chroma .dl,.chroma .ld,.chroma .s,.chroma .s2,.chroma .sa,.chroma .sb,.chroma .sc,.chroma .sd{color:#e6db74}.chroma .se{color:#ae81ff}.chroma .s1,.chroma .sh,.chroma .si,.chroma .sr,.chroma .ss,.chroma .sx{color:#e6db74}.chroma .il,.chroma .m,.chroma .mb,.chroma .mf,.chroma .mh,.chroma .mi,.chroma .mo{color:#ae81ff}.chroma .o,.chroma .ow{color:#f92672}.chroma .c,.chroma .c1,.chroma .ch,.chroma .cm,.chroma .cp,.chroma .cpf,.chroma .cs{color:#75715e}.chroma .gd{color:#f92672}.chroma .ge{font-style:italic}.chroma .gi{color:#a6e22e}.chroma .gs{font-weight:700}.chroma .gu{color:#75715e}
|
||||
1305
themes/hugo-theme-techdoc/static/css/theme.css
Normal file
2
themes/hugo-theme-techdoc/static/css/theme.min.css
vendored
Normal file
1
themes/hugo-theme-techdoc/static/js/bundle.js
Normal file
|
|
@ -0,0 +1 @@
|
|||
!function(){var t={219:function(){!function(){function t(t){t.currentTarget.setAttribute("class","copy-btn copy"),t.currentTarget.setAttribute("aria-label","Copy this code.")}window.onload=function(){new ClipboardJS(".copy",{target:function(t){return t.nextElementSibling}}).on("success",(function(t){!function(t,o){t.setAttribute("class","copy-btn copy tooltipped"),t.setAttribute("aria-label","Copied!")}(t.trigger),t.clearSelection()})).on("error",(function(t){console.error("Action:",t.action),console.error("Trigger:",t.trigger)}))},document.addEventListener("DOMContentLoaded",(function(){document.querySelectorAll(".copy").forEach((function(o){o.addEventListener("animationend",t)}))}))}()},447:function(){document.addEventListener("DOMContentLoaded",(function(){document.querySelector("main").querySelectorAll("h1, h2, h3, h4, h5, h6").forEach((function(t){if(t.id){var o=document.createElement("a");o.setAttribute("class","headerlink"),o.setAttribute("href","#"+t.id),o.setAttribute("title","Permalink to this headline");var e=document.createElement("i");e.setAttribute("class","fas fa-hashtag"),e.setAttribute("aria-hidden","true"),o.append(e),t.append(o)}}))}))},557:function(){var t;(t=jQuery)(window).on("load.BackToTheTop",(function(){t('a[href^="#"]').BackToTheTop()})),t.fn.BackToTheTop=function(o){var e={duration:300,easing:"swing",offset:0,hash:!0,scrolloffset:0,fadein:"slow",fadeout:"slow",display:"bottom-right",top:0,bottom:0,left:0,right:0,zIndex:999,position:"fixed"};t.extend(e,o),t('a[href^="#"]').on("click.BackToTheTop",(function(){var o=void 0!==t(this).data("backtothetop-scrolltop")?t(this).data("backtothetop-scrolltop"):t(this.hash).offset()?t(this.hash).offset().top:"backtothetop-fixed"==t(this).attr("id")&&"#"==t(this).attr("href")?0:null;if(null!==o){var a=void 0===t(this).data("backtothetop-duration")?e.duration:t(this).data("backtothetop-duration"),i=void 0===t(this).data("backtothetop-easing")?e.easing:t(this).data("backtothetop-easing"),n=void 0===t(this).data("backtothetop-offset")?e.offset:t(this).data("backtothetop-offset"),d=void 0===t(this).data("backtothetop-hash")?e.hash:t(this).data("backtothetop-hash"),r=t(this).attr("href");return t("html,body").animate({scrollTop:o+n},a,i,(function(){!0===d&&window.history.pushState("","",r)})),!1}})),function(){var o=t("a#backtothetop-fixed");if(o){var a=void 0===o.data("backtothetop-fixed-scroll-offset")?e.scrolloffset:o.data("backtothetop-fixed-scroll-offset"),i=void 0===o.data("backtothetop-fixed-fadein")?e.fadein:o.data("backtothetop-fixed-fadein"),n=void 0===o.data("backtothetop-fixed-fadeout")?e.fadeout:o.data("backtothetop-fixed-fadeout"),d=void 0===o.data("backtothetop-fixed-display")?e.display:o.data("backtothetop-fixed-display"),r=void 0===o.data("backtothetop-fixed-top")?e.top:o.data("backtothetop-fixed-top"),c=void 0===o.data("backtothetop-fixed-bottom")?e.bottom:o.data("backtothetop-fixed-bottom"),s=void 0===o.data("backtothetop-fixed-left")?e.left:o.data("backtothetop-fixed-left"),f=void 0===o.data("backtothetop-fixed-right")?e.right:o.data("backtothetop-fixed-right"),h=void 0===o.data("backtothetop-fixed-zindex")?e.zIndex:o.data("backtothetop-fixed-zindex");"top-left"==d?(c="none",f="none"):"top-right"==d?(c="none",s="none"):"bottom-left"==d?(r="none",f="none"):"bottom-right"==d&&(r="none",s="none"),o.css({display:"none"}),t(window).on("scroll.BackToTheTop",(function(){t(this).scrollTop()>a?(o.css({top:r,bottom:c,left:s,right:f,zIndex:h,position:e.position}),"none"==o.css("display")&&o.fadeIn(i)):t(this).scrollTop()<=0+a&&"none"!=o.css("display")&&o.fadeOut(n)}))}}()}},127:function(){document.addEventListener("DOMContentLoaded",(function(){var t=document.querySelector(".nav-prev"),o=document.querySelector(".nav-next");document.addEventListener("keydown",(function(e){t&&"ArrowLeft"===e.key&&(location.href=t.getAttribute("href")),o&&"ArrowRight"===e.key&&(location.href=o.getAttribute("href"))}))}))},738:function(){var t;(t=jQuery)(document).ready((function(){t(".has-sub-menu > a span.mark").on("click",(function(o){t(this).parent().siblings("ul").slideToggle("fast","swing",(function(){var o;o=t(this).is(":visible")?"-":"+",t(this).siblings("a").children("span.mark").text(o)})),o.preventDefault()}))}))}},o={};function e(a){var i=o[a];if(void 0!==i)return i.exports;var n=o[a]={exports:{}};return t[a](n,n.exports,e),n.exports}e(738),e(127),e(557),e(447),e(219)}();
|
||||